He creado más de 150 webs...
De las cuales, desde el 2006, prácticamente todas han sido en WordPress.
Y tengo que decir, que desde el 2015, todas y cada una de las webs en WordPress, las he creado con el plugin que te voy a hablar hoy.
Este me ha ahorrado miles de horas de trabajo, y me ha permitido que mis páginas tengan una apariencia profesional sin tener ni idea de diseño.
Si piensas que no saber programar, diseñar, o incluso no que no ser muy hábil con la tecnología, puede ser un impedimento para que crees una web profesional, o estás perdiendo mucho tiempo cada vez que quieres hacer una página para promocionar un ebook, un servicio, o lo que sea, este artículo te interesa 😉

¡Muy buenas! ¿Cómo va todo?
Después de un tiempo de inactividad redactora con el blog, vuelvo a pegarme un buen currazo para traerte esta MEGA GUÍA.
He estado trabajando en muchos otros proyectos, o colaboraciones, que te iré contando, pero eso sí, llevo unos últimos días pegándome a tope con lo que te voy a hablar en el día de hoy.
Vamos a repasar el plugin THRIVE ARCHITECT, que es la evolución del conocido Thrive Content Builder.

Thrive Architect es el plugin que uso para construir todas mis webs en WordPress.
Esta misma página de Monetizados está toda hecha gracias a él, así como el artículo que estás leyendo 😉
En este artículo conocerás lo bueno y lo malo sobre él.
Pero esta vez quiero hacerlo de una forma especial para que te aporte valor sea cual sea tu relación con el plugin Thrive Architect o con su predecesor.
Es por eso que voy a dividir el artículo en varias partes para que vayas exactamente a la que a ti te afecte y te pueda ayudar.
Para ello solo tienes que seleccionar una de las siguientes opciones:
- Si estás en el punto (1), vamos a conocer la importancia de tener un editor visual frente al editor por defecto de WordPress, y luego, veremos paso a paso cómo usar Thrive Architect y cómo vas a poder sacar su máximo potencial.
- En el punto (2) veremos qué necesitarás hacer para migrar de Thrive Content Builder a la nueva versión. Te voy a enseñar, además, cuáles son las diferencias principales entre ambos por las que pienso que estamos ante una gran mejora.
- Si lamentablemente estás en el punto (3), no te preocupes, porque voy a ayudarte a solucionar los errores que puedas tener en Thrive Architect que están haciendo que no te funcione correctamente.
No quiero que te asustes con la extensión del artículo, ya que está así por si prefieres leer, pero en cada uno de los puntos tendrás su correspondiente vídeo para que no haya ningún tipo de pérdida y puedas ver todo de una forma visual sobre ejemplos reales aplicados sobre mis propios proyectos. Con ver el de la situación que se ajusta a ti, valdría.
Así que ahora te toca... ¿Qué eliges? Solo tienes que pulsar uno de los dos botones de arriba e irás directamente a la parte que te ayudará en tu situación.
¿Qué es Thrive Content Builder Architect y cómo funciona?
¡Genial! Si estás leyendo este punto significa que nunca has tenido ni Thrive Content Builder, ni su evolución Thrive Architect, pero te estás preguntando qué es, o si es algo que te ayudaría.
No pasa nada porque vamos a hacer una recorrido muy completo para que no te quede ninguna duda. Pero antes de empezar, vamos a dar una definición extra-oficial.
Thrive Architect es un plugin de WordPress que te permite tener un editor visual para crear cualquiera de tus páginas o artículos. Eso significa que irás escribiendo el contenido desde la misma visualización que vería tu lector. De la misma forma que te va a facilitar tener un montón de componentes gráficos que podrás usar de una forma muy sencilla.
Lo que te va a permitir, por tanto, será lo siguiente:
- Crear tu contenido desde la misma pantalla de visualización según lo estás escribiendo.
- Disponer de una gran cantidad de recursos gráficos que podrás usar en tu contenido (columnas, botones, testimonios, listado de artículos, etc) con un solo clic.
- Podrás crear landings muy profesionales con diseños ya optimizados para que no tengas que tener conocimientos de diseño.
Si estás en unas condiciones que te permiten ver el vídeo donde te cuento todo, te aconsejo que lo veas, y así podrás comprender perfectamente el funcionamiento de Thrive Architect:
Si has visto el vídeo, ya estás en disposición de comentarte qué te ha parecido, así que te veo en la sección de comentarios o echar una vistazo a la página del plugin 😉
O también puedes seguir cotilleando el resto del texto porque te encontrarás cosas que he mencionado en el vídeo pero no las he incluido en él.
No todos los vídeos los publico en posts, así que si no quieres perderte ninguno, solo tienes que pulsar el botón rojo 😉 .

Si prefieres seguir leyendo en texto, no hay problema, ¡seguimos!
¿Qué es un Editor Visual de WordPress y cuáles son sus ventajas?
Por suerte, a día de hoy tenemos lo que se llaman editores visuales. Estos nos facilitan tremendamente la tarea de escribir contenido visualmente atractivo para nuestro blog.
El editor por defecto de WordPress, tendría la siguiente forma:

Estaría formado por unos elementos de formato básicos y cada vez que quisieras ver cómo está quedando en la pantalla final, tendrías que guardar y ver la previsualización.
En cambio con un editor visual (en este caso Thrive Architect), tendrías lo siguiente:
En todo momento irías viendo cómo queda en la pantalla final, y solo tendrías que arrastrar los elementos que quisieras añadir dentro del contenido.
Como ves, la diferencia es bastante grande.
¿De qué elementos gráficos disponemos en Thrive Architect para tener un contenido visualmente atractivo?
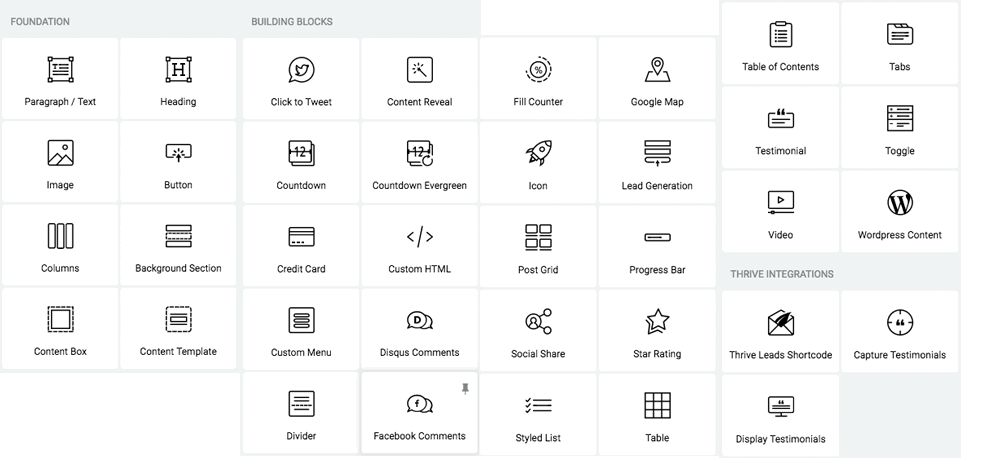
Como has visto en el mini-vídeo anterior, simplemente tendrás que arrastrar a tu contenido, uno de estos elementos:

(puedes pulsar en la imagen para verla más grande si lo necesitas)
Estos te asegurarán que puedas añadir prácticamente cualquier cosa que necesites en tu contenido.
Vamos a ir viendo imágenes de cómo serían algunos de esos elementos gráficos que podríamos añadir en Thrive Architect, para que te hagas una idea.
Tengo que decir que lo que voy a poner es una muestra, pero realmente puedes editar todo perfectamente para dejarlo con la apariencia que desees.
Tipos de botones disponibles en Thrive Architect:
Este es uno de los puntos donde han mejorado respecto a su predecesor Thrive Content Builder, ya que han añadido la opción de poder personalizar al máximo los botones.
Esta sería una pequeña muestra de lo que puedes construir pero las posibilidades son infinitas:

Nuevo componente para añadir contadores en tu contenido.
Si en algún momento quieres añadir algún tipo de cuenta atrás en tu contenido, aquí también vas a poder hacerlo sin ningún plugin adicional. Obviamente la configuración de los mismos no es tan avanzada como podría ser en otra plataforma como en Thrive Ultimatum o Deadline Funnel.
Hay dos tipos de contadores:
- Cuenta atrás "normal": Cuando acaba muestra un texto y ya está.
- Contador Evergreen: Cuando finaliza el tiempo que pongas muestra un texto, pero se vuelve a reiniciar a los X días, u horas, que tú decidas.
Este sería un ejemplo de su apariencia, aunque es totalmente configurable también:

Añadir un listado de artículos del blog dentro de cualquier contenido.
Imagínate que estás creando la portada de tu blog y quieres añadir un listado a los últimos artículos, o quieres incluso añadirlo dentro de cualquier contenido.
Vas a poder hacerlo también de una forma muy personalizada configurando todos y cada uno de los elementos:
- Definirás si los quieres horizontal o vertical.
- Dispondrán de varios filtros para decidir exactamente qué quieres que se muestre.
- Podrás configurar el tamaño de la imagen, del texto, y qué quieres que se muestre por cada artículo (imagen, texto, introducción, llamada a la acción).
Esta imagen podría mostrar perfectamente dos ejemplos de visualización del listado de posts de tu blog:

Y bueno, estos elementos son una muestra solo para que veas el potencial, pero podrías añadir cualquiera de los que has visto en la imagen más arriba.
Perfecto, ya has conocido lo que podrás hacer gracias a tener un editor visual en WordPress, como puede ser Thrive Architect. Si no lo has visto a través del vídeo, te aconsejo que saques un momento para verlo ya que ahí lo verás su verdadero potencial de forma práctica.
Al ser un plugin premium, quiere decir que es de pago. En el botón más abajo verás los precios ya que no quiero incluirlos aquí porque es posible que estos puedan variar con el tiempo.
Lo que sí que te digo es que tienen una garantía de devolución (que eso sí que lo tendrán siempre) por si en 30 días no te convence, que te devuelvan lo que has pagado. Así que si te parece interesante, puedes probarlo directamente y decidir si te cuadra al igual que a mi.
Si te gusta la idea de incluirlo en tu blog, puedes ir a la página oficial:
Y también me encantará verte en los comentarios por si te queda algún tipo de duda, o lo que quieras comentarme.
Si eres una persona valiente, y quieres seguir aprendiendo del resto de perfiles de personas (los que ya tenían el plugin, y los que pueden tener algún error), sigue leyendo 😉
¿Cómo migrar de Thrive Content Builder a Thrive Architect y cuáles son las diferencias principales entre ambos?
Si estás en este punto, o eres muy valiente porque has leído también lo anterior, o es porque ya tenías el plugin Thrive Content Builder y ahora estás en el momento de tener que hacer la migración a Thrive Architect.
O a lo mejor ya has migrado y quieres conocer cuáles son las principales características que diferencian a la nueva versión de su predecesora.
En cualquier caso, te recomiendo que eches un vistazo al siguiente vídeo donde lo explico todo. Míralo desde el principio y en un momento te diré que saltes a un determinado minuto para que veas la información que realmente te interesa.
No todos los vídeos los publico en posts, así que si no quieres perderte ninguno, solo tienes que pulsar el botón rojo 😉 .

Perfecto, si lo has visto, agradeceré que me dejes un comentario para decirme qué te parecen las nuevas funcionalidades, cuál ha sido tu experiencia con el cambio, o lo que quieras comentarme.
Por si no pudieras ver el vídeo, y te es más cómodo en texto, también te lo contaré así de una forma más resumida, así que te aconsejo que saques un momento para ver el vídeo 😉 .
¿Cómo tengo que actualizar de Thrive Content Builder a Thrive Architect?
La actualización será muy sencilla.
Simplemente vas a tener que actualizar tu plugin anterior y ya pasarás a ver la nueva versión, con el nuevo editor.
Lo único que antes de hacerlo, te recomiendo lo siguiente:
- Realiza una copia de seguridad de tu web (archivos y bases de datos) por si acaso. Hay muchas formas de hacerlo pero si no sabes cómo hacerlo, pregunta a tu hosting o echa un vistazo por Google.
- Asegúrate que tienes la última versión de Worpdress, y sino, actualiza.
- Actualiza todos los plugins que tengas en versiones anteriores.
- Revisa también que tengas la última versión de tu tema de WordPress.
Cuando tengas eso, ya estarás en condiciones de actualizar tu plugin Thrive Content Builder, y pasarás directamente a ver Thrive Architect instalado en tu blog.
¿Cómo recuperar la versión antigua de Thrive Content builder y del resto de plugins de Thrive?
Si por alguna razón tuvieras que volver atrás e instalar alguna de las versiones antiguas de alguno de los productos de Thrive, puedes acceder a una copia de todos ellos a través del siguiente botón:
Esta es la copia oficial de las mismas que ha distribuido el propio equipo de Thrive y estarán activas durante un tiempo. Si en algún momento entras y ya no lo están, por favor, déjame un comentario en el artículo y así actualizo la información.
A continuación voy a ir repasando algunas de las diferencias que te podrás encontrar, las cuales considero una gran mejora. Sobre todo la última 😉 .
Content Lock - ¿Y si decido que quiero deja de usar el plugin de Thrive Architect en el futuro?
Ese es uno de los miedos más grandes que existen cuando usas un editor visual para WordPress
¿qué pasará con mi contenido si lo elimino? ¿lo perderé? ¿se verá horrible?.
En la versión anterior, si eliminabas el plugin, el contenido iba a seguir ahí, pero como estaba basado en shortcodes, verías código de programación entre tus artículos ya que WordPress no es capaz de traducirlo a algo visual con el plugin desistalado.
En cambio, si ahora eliminas Thrive Architect, el contenido que tengas seguirá estando sin código de programación raro entre medias, ya que ahora ya no se basa en shortcodes que se seguirían mostrando después de desactivarlo.
Lo que haría sería traducir esos contenidos creados con Thrive Architect a lo más parecido de lo disponible con el editor normal de WordPress.
Por ejemplo:
- Las listas con iconos (como esta que estás viendo) las dejaría como una lista normal.
- Si has puesto columnas (algo que no soporta WordPress) colocaría una debajo de la otra.
- Los botones los traduciría a un enlace de texto con el mismo contenido para que no pierdas las llamadas a la acción.
- etc.
Eso es un gran avance ya que no tendrás que preocuparte con que llegue un día en el que tengas que dejar de usar el plugin.
Esta funcionalidad te la muestro en el vídeo, pero también publicó Shanne (el creador de Thrivethemes) un vídeo donde mostró qué pasa si eliminas el plugin para los distintos editores visuales que existen en WordPress.
Hizo un repaso de Thrive Architect con sus principales competidores, como son:
- Visual Composer.
- Elementor.
- Divi.
- Beaver Builder.
- Cornerstone.
Si quieres entrar en más detalle en este punto, te recomiendo que veas este vídeo:
Las conclusiones que sacó Shanne respecto al content lock-in de Thrive Architect y los principales competidores, son las siguientes:
Editor visual | ¿Qué pasa si lo desactivo? |
|---|---|
Thrive Architect | El texto se verá correctamente |
Visual Composer | Se verá código raro. |
Elementor | El texto se verá correctamente |
DIVI | Se verá código raro. |
Beaver Builder | El texto se verá correctamente |
Cornerstone | Se verá código raro. |
En cambio, como también podrás ver en el vídeo de Shanne, si tienes código creado directamente sobre el editor por defecto de WordPress, también podrás modificarlo con el editor de Thrive Architect, aunque tengas que hacer unos pequeños pasos previos como verás ahí.
¿Qué pasa con las landing pages que haya creado con Thrive Architect?
Si has usado la funcionalidad para crear landing pages completas, también podrás desactivar el plugin.
Antes, esa página se perdía por completo, ya que estaba entera hecha con Thrive, pero ahora hará la misma conversión de los elementos que comentábamos antes.
Obviamente no va a quedar con un buen diseño, ya que serán elementos más planos, y tendrás que retocarlo, pero por lo menos sigue siendo totalmente funcional.
Creación de contenido que ocupe toda la extensión de la página.
Antes, si querías poner, por ejemplo, un recuadro de otro color que llegará de una punta a otra de la pantalla, solo podías hacerlo creando una landing completa con un diseño personalizado.
Si querías hacerlo en un post, no se podía, ya que cualquier elemento estaba supeditado al ancho del contenedor donde estaba, es decir, el ancho del post.
Ahora ya se puede poner un elemento que ocupe toda su extensión, usando la siguiente opción en la edición de algún componente como el de "sección de página".

No hay mejor que poner un ejemplo de cómo quedaría con este texto que estás viendo aquí cuyo fondo ocupa todo el ancho 🙂
Grandes mejoras en el manejo de márgenes con Thrive Architect.
Cuando querías manejar los márgenes, también era un aspecto que se podía mejorar con Thrive Content Builder.
Ahora es mucho más sencillo ya que podrás ir viendo en todo momento cómo se va desplazando el elemento sobre el que los estés editando, mientras que antes tenías que estar poniendo un número y viendo al actualizar cómo quedaba.
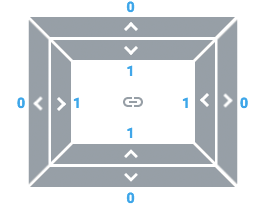
A partir de ahora, este elemento va a ser tu mejor aliado, y lo encontrarás en la edición de cualquiera de los componentes:

Podrás pulsar sobre alguna de las flechas, y sin soltar, irte moviendo sobre ella. En ese momento verás en tiempo real cómo se va recolocando el elemento en tu contenido.
Eso facilita muchísimo la tarea de dejar los elementos tal y cómo tú quieres.
Mejoras en la creación de listas en tus articulos: Conseguir máxima flexibilidad.
El tema de las listas también era algo que se podía mejorar. Si bien es cierto que te permitían crear listas más atractivas que las del propio editor de WordPress, la forma de personalizarlas era escasa.
Y la mejor forma de mostrarte las diferencias es comentándotelas con una lista de las mismas y así verás nuevas funcionalidades respecto al Thrive Content Builder.
- Lo primero que puedes observar es que cada una tiene un icono distinto.
- Antes solo podías elegir entre 4 o 5 iconos, ahora puedes elegir cualquier de entre la gran lista del componente icono.
- Puedes modificar cada uno de los iconos por separado simplemente pulsando sobre él.
- También puedes cambiar el tamaño/color/lo que sea, del icono, algo que antes tampoco se podía.
Esto te puede venir muy bien para reflejar mejorar la experiencia visual de tus artículos, páginas, o landings sin tener que estar buscando otras imágenes en otros lados y jugando con columnas como había que hacer antes.
Muchas más opciones para configurar tus botones con llamadas a la acción.
Lo he mostrado más arriba en la parte para personas que no tengan el plugin. Ahora hay muchas más opciones para personalizar los botones.
Antes solo podías elegir entre 4 o 5 formatos, y ahora dispones de muchos más.
Vuelvo a ponerte la imagen de nuevo por aquí para que la veas:

El tamaño lo puedes modificar perfectamente jugando con la nueva funcionalidad de márgenes, y luego dispones de nuevos formatos como el botón sin relleno y el degradado.
Luego puedes jugar con todos ellos cambiando su estado según estés encima de él y algunas situaciones más.
El cambio más destacado: poder editar tu página de forma independiente para cada uno de los dispositivos.
Sin duda este es el gran cambio que muestra la diferencia.
Antes, a todos nos pasaba que cuando creábamos un contenido para el blog, ya sea artículo, página, o landing, a veces no se nos mostraba bien en todos los dispositivos: ordenador, tablet y móvil.
Cambiar para que se viera perfecto en móvil, era una tarea tediosa que ya requería con ponerte a programar con código CSS directamente.
Eso ya lo han solucionado y ahora podrás cambiar cada una de las visualizaciones para que se ajuste a la perfección. Y ya no solo hablo de que se vea con buenos márgenes o no, sino que podrás decidir elementos que se muestren en ordenador y no en móvil, y viceversa.
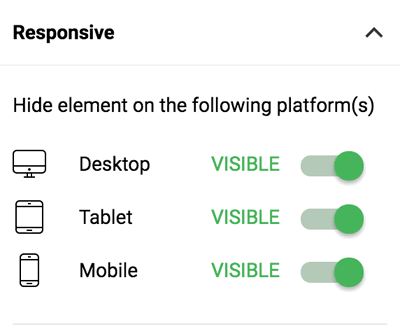
Eso lo encontrarás en una nueva función, en la parte de abajo del editor, que es la siguiente:

La forma en la que funciona es que los cambios que hagas en una capa, afectan a las capas que tenga más abajo.
Eso significa que si cambio algo en el ordenador, se reflejará en todas las de abajo, si cambio algo en tablet, solo afectará a tablet y móvil, y si cambio algo en móvil, solo afecta a móvil.
Podrás crear elementos que solo aparezcan en unos u otros, jugando con la siguiente opción que incorpora todos y cada uno de los elementos:

En el vídeo verás ejemplos muy concretos, e incluso cómo arreglo la portada de Monetizados para móvil, desde el minuto 45:26.
¿Cómo afecta Thrive Architect a Thrive Leads?
Si en tu caso, a lo mejor solo tienes Thrive Leads, el plugin para crear formularios, también tendrás que conocer qué afecta. En el vídeo te lo voy a mostrar, a partir del minuto 52:34, pero tendrás que saber que cuando actualices, ya verás también el nuevo editor de Thrive Architect a la hora de crear tus formularios.
Ahí te mostraré alguna opción que merece tener en cuenta, así que te aconsejo que lo veas en el vídeo. Aún así, te debería funcionar sin problemas.
Hay gente que ha tenido algún fallo ahí, que sé que han solucionado con nuevas actualizaciones, pero si es tu caso, cuéntanoslo en los comentarios para echarte una mano.
Y esas serían algunas de las características que he querido mencionar, pero hay muchos más.
- Tienes nuevos elementos de contadores de cuenta atrás sin necesitar otro plugin.
- Puedes jugar con capas, al estilo Photoshop, para poder poner algunos elementos encima de otros.
- Dispones de la opción "Absolute, relative", propia de estilos, para decidir donde aparece un determinado elemento.
- Etc.
Si has llegado hasta aquí sin tener el plugin, y te apetece probarlo, te invito a que vayas a la página oficial para ver los precios y adquirirlo.
Después de esto, pasamos a la última parte, a la que espero que no tengas que recurrir nunca.
Me está dando errores Thrive Architect ¿Cómo los soluciono?
Si has llegado hasta aquí pulsando el botón del inicio del post, es posible que sea porque te está dando algún fallo Thrive Architect.
En esta parte vamos a intentar solucionarlo.
Si has llegado por ir leyendo el artículo completo, eres una persona muy valiente 😉 , pero bueno, espero que no tengas que usar lo que te comentaré a continuación. Eso significará que te está funcionando todo perfectamente.
Lo mejor será que veas este vídeo, ya que ahí te cuento todo perfectamente, y te lo muestro sobre un caso real:
No todos los vídeos los publico en posts, así que si no quieres perderte ninguno, solo tienes que pulsar el botón rojo 😉 .

Si has tenido que ver el vídeo porque te estaba fallando Thrive Architect, espero que lo hayas solucionado, y si no lo has visto porque prefieres leer en texto, te lo cuento también a continuación.
Eso sí, la información en el vídeo será más completa y detallada, así que si realmente lo necesitas, míralo ahí mejor.
¿Cuáles son los principales errores que te pueden dar con Thrive Architect?
Los principales fallos que te podría dar Thrive Architect, son los siguientes:
- Que no se abra el editor visual y se quede cargando para siempre, o te aparezca una pantalla en blanco.
- Que se abra, puedas editar todo, pero luego no te deje guardar porque se quede pillado.
- Que no te funcione la edición de alguno de los elementos y este no haga lo que se espera de él, o incluso te de error al intentar añadirlo.
- Que te fallen elementos con el plugin Thrive Leads (sería realicionado con el punto anterior).
Esos son los más comunes, pero si te estás enfrentando a algún otro tipo de error con Thrive Architect, dínoslo en los comentarios y te intentaré echar una mano para solucionarlo o guiarte.
Antes de seguir, mi consejo personal es que si te está dando algún error, intentes solucionarlo (te voy a intentar ayudar a ello con el vídeo y este contenido). Pienso que merece la pena, porque a lo mejor una vez que lo hagas, ya no te vuelve a fallar y puedes disfrutar de todo su potencial.
Si te has visto delante de alguna de las situaciones que comento arriba, te diré que lo más posible sea que el error se deba a alguno de estas situaciones:
- Hay algún plugin que es incompatible y está generando el error.
- El tema de tu web está causando conflicto con Thrive Architect.
Esas son las razones más comunes que hacen que te pueda dar alguno de los errores mencionados más arriba.
La primera medida que habría que tomar sería la siguiente: actualizar todo dentro de tu WordPress: plugins, wordpress y tema.
Es importante que tengas la última versión de todo para evitar conflictos ya que los desarrolladores (los que actualizan el plugin con frecuencia, como es el caso de Thrive Architect) suelen usar las funcionalidades de las últimas versiones.
Por tanto, si por ejemplo tu WordPress no está actualizado, es posible que estén usando alguna función que tú aún no tienes, y por eso falla.
JQuery, el mayor causante de los errores de Thrive Architect.
La razón de que se produzcan errores en Thrive Architect, u otros plugins, suele ser incompatibilidades con JQuery.
Sin meternos muy técnicamente en el tema, te diré que JQuery son unas librerías de Javascript que influyen en la visualización de tu página.
Eso hace que si hay algún problema con JQuery, no puedas visualizar ciertos elementos, y eso podría afectar en algunos casos a Thrive Architect.
La razón para que eso pase, es que WordPress carga una versión de JQuery, y todos los desarrolladores de plugins deberían leer de esa misma. Pero la realidad es que algunos de ellos, deciden cargar su propia versión para así ahorrarse tener que estar actualizando cada vez que sale un JQuery nuevo (¡¡Maaaaaaal!!).
Eso provoca que se intenten cargar dos versiones distintas de JQuery, y se estropee el tema, causando errores.
Para solucionar esto, te aconsejo que veas el vídeo, si no lo has hecho. Ya que ahí vamos a ir sobre el tema, ya que meterme por aquí en el texto sobre ello sería más complicado.
De todas formas, te diré que podrás tener a mano este artículo de la propia documentación de Thrive, que mencionaré en el vídeo.
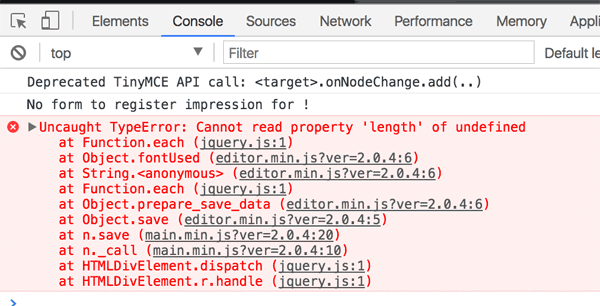
El saber que lo que está produciendo el error es Jquery, puede ser sencillo usando la funcionalidad de cualquier navegador de "Inspeccionar elemento" que te saldrá pulsando con el botón derecho del ratón sobre tu página.
En el ejemplo que muestro en el vídeo, esta opción me mostraría lo siguiente:

Que no te asuste el ejemplo, simplemente lo pongo para que veas que ve ve claramente que lo que está por ahí fallando el jquery.
Si te encuentras con algo parecido, este es el resumen de los pasos a realizar:
- Ve deshabilitando los plugins de uno a uno, o de 5 en 5 por ejemplo. No pasará nada, será un segundo en el que estarán desactivados, probarás si se sigue dando el error, y si no lo volverás a activar.
- Si ahí no has detectado algún plugin que sea el que causa el fallo, prueba a cambiar tu tema por otro. Lo mismo, será un segundo que no afectará en nada. Lo cambias, pruebas si se sigue dando el mismo error, y luego lo vuelves a dejar como está.
Es posible que con alguno de estos dos pasos, hayas detectado el error, dónde está el error, que es de lo que se trata.
Uno de los plugins me está causando conflicto con Thrive Architect.
Si has detectado que era uno de los plugins el que está causando conflicto, y este lo tienes en la última versión, seguramente sea porque está ocurriendo lo que he comentado con el jquery.
Tendrías dos opciones:
- Plantearte si quieres usar ese plugin. A lo mejor es buen momento para hacer limpieza de plugins que no necesitas realmente y solucionarías el problema. Si lo necesitas si o si, y no conoces otro plugin que haga lo mismo que a lo mejor podrías usar, te recomiendo que veas en el vídeo la posible solución, que tiene que ver con este artículo de la documentación de Thrive. O escribir tanto al soporte de Thrive como al desarrollador del plugin para ver qué se puede hacer.
- Si has visto que el causante es el tema de WordPress, y has visto que está en la última versión. Puedes intentar también la solución del artículo enlazado arriba, o escribir al soporte indicándole todos las pruebas que has hecho, y diciéndole que el error está justo ahí.
Si en cualquiera de los casos, tienes que acaban acudiendo al soporte de Thrive, te aseguro por experiencia, que si les dices exactamente qué es lo que te está dando el error (un plugin concreto, o tu propio tema), serán mucho más efectivos, no te harán hacer pruebas antes de responderte, porque ya las has hecho y se lo comentarás, y se meterán en tu WordPress consiguiendo solicionarlo.
Sé que hay personas que tenían errores, y el equipo de Thrive lo ha solucionado en nuevas actualizaciones, y a día de hoy, que acaba de salir el plugin, van a buen ritmo con las mismas.
Bueno, espero que te haya servido todo esto para conseguir solucionar el problema que te esté dando el plugin Thrive Architect.
Si no fuera así, y después de haber intentado lo que comento aquí, déjame un comentario e intentaré echarte una mano.
A continuación muestro más errores que han ido surgiendo a los lectores de Monetizados, para y así iremos cubriendo todas las posibles situaciones, y sus soluciones:
Fallo solucionado: Solo aparecen imágenes de 300px con Thrive Architect y si las aumento, aparecen borrosas.
Hay personas que han notificado, como podrás ver en los comentarios, que las imágenes solo las podían añadir como 300px, y que si las querían más grandes, se veían borrosas.
La razón, y la solución es la siguiente:

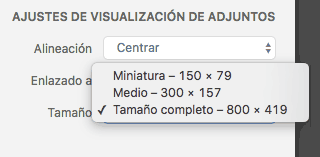
Cuando seleccionas, o subes, la nueva imagen que quieres añadir en el contenido, verás una opción que pone "Tamaño". Ahí podrás seleccionar su resolución.
Estas personas lo tenían como 300px, y entonces WordPress redimensiona esa imagen a ese tamaño, y claro, si luego lo quieres aumentar, se verá borrosa.
Así que... problema con las imágenes a 300px, ¡Solucionado!

Si tienes cualquier otro fallo en Thrive Architect, que no hayamos tratado, deja un comentario.
Llegados a este punto, ya te he dado toda la información según si aún no tienes el plugin pero te lo estás planteando, si ya tenías Thrive Content Builder y vas a migrar Thrive Architect, o quieres ver las diferencias, y si te ha dado algún tipo de error con Thrive Architect.
Entre el texto y el vídeo te he dado el contenido más completo posible pero si te queda algo pendiente, o cualquier cosa que no sepas cómo realizar, déjame un comentario y estaré de forma activa intentando ayudar en todo lo que pueda.
Este artículo será dinámico, es decir, que lo iré actualizando constantemente con novedades, así que será muy útil tu opinión y comentarios para ello.
Espero que te haya aportado. Que si no tenías el plugin, te plantees usarlo, ya que te puede ayudar mucho a tener una página mucho más atractiva:
Y si crees que puede ser interesante para más personas, como siempre, te agradeceré enormemente que lo compartas donde creas más oportuno.
Te diré que a partir de septiembre estaré escribiendo en el blog de forma más activa, así que estate pendiente que vienen importantes novedades 😉
Un abrazo.
El futuro de los negocios digitales.
Gran parte de lo que he ido descubriendo por el camino de gestionar un negocio por Internet durante el año 2017, ha sido en gran medida gracias a mi mentor Miquel Baixas y lo que aprendí en mi viaje a Brasil.
Este Lunes, a las 20:00h, vamos a hacer una clase en directo donde, junto a Roberto Gamboa también, contaremos qué vivimos allí, porqué estamos seguros que será el futuro que va a llegar al mercado hispano, y cómo podrás aprovecharlo para apuntarte a los pioneros de los negocios digitales en el mercado hispano.
Me gustaría saber qué te ha parecido esta información. Para ello me ayudarás marcándolo en las estrellas amarillas:


Esta entrada tiene 76 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Albert 08/30/2017
Felicidades por el articulo-guia Javier, muy completo para los que queremos aprender mas sobre esta herramienta. Yo tengo una pregunta que me resulta clave en mi caso particular: ¿permite guardar plantillas? es decir, yo me hago una pagina «A» siempre con la misma plantilla, y luego otro tipo de página «B» con otros elementos diferentes…. ¿puedo guardar estas configuraciones «A» y «B» como plantillas de Arquitect, o tendria que repetir la misma configuración manualmente cada vez que construya un post? Gracias crack!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/31/2017
Hola Albert,
Claro, perfectamente. Puedes:
– Crear una landing completa desde cero, o usando las plantillas que ya te ofrecen en Thrive Architect con un buen diseño que podrás modificar a tu antojo, pero partiendo ya desde una buena base. Esa puedes exportarla e importarla cuando quieras para solo tener que modificar los textos o lo que quieras.
Lo bueno de eso es que también podrías importarla a cualquier otro blog con TA, así que ya no estás atado a usarlo dentro del único blog.
– Puedes crear un elemento que tú quieras, y guardarlo como plantilla, y luego hay un componente que se llama «content template» donde tendrás todos esos elementos guardados para meterlos dentro de tu contenido. Es lo que hago yo, por ejemplo, con la llamada a la acción para apuntarte a Youtube que hago debajo de los vídeos. En este caso, ese elemento solo podrás usarlo dentro del propio blog.
Esta opción, de todas formas, la muestro en el vídeo.
Un saludo y gracias por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Mila Coco 08/30/2017
Hola Javi,
Muchas gracias por el post. ¡Menudo trabajo!
Yo tengo un problema concreto y bastante extraño con las imágenes. Cuando subo una imagen y la selecciono, me aparece por defecto muy pequeña (300px). Al agrandarla se pone increíblemente borrosa.
He probado con una decena de imágenes, e incluso con fotografías que he usado antes y con las mismas medidas y no hay manera de que se vean nítidas.
El theme que uso es de Thrive y tengo muy pocos plugins instalados, así que no creo que haya incompatibilidad.
¿Sabrías decirme cómo arreglarlo?
Un abrazo,
Mila
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Nicolas 08/30/2017
A mi me pasa exactamente lo mismo y no hay manera de hacer que se pueda ver nitida la imagen. Sea del tamaño que sea, siempre lo maximo es de 300px…luego de eso, se pixela.
¿Cómo solucionarlo?
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/31/2017
Hola Mila y Nicolás,
a mi no me ha pasado en ninguna de mis webs, y podéis ver que tengo imágenes grandes, así que no puedo reproducirlo.
De todas formas leyendo en el foro de Thrive, me viene una idea a la cabeza. ¿Podríais revisar una de esas imágenes en vuestro WordPress en la parte de «Media» -> «Biblioteca»? Sería editar esa imagen que ya estaría subida, y ver qué resolución aparece en la parte de la derecha.
A ver si os aparece ahí 300px u os aparece más.
Comentadme porfa y así lo seguimos mirando.
Un saludo y gracias por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Mila Coco 08/31/2017
Efectivamente Javi, ¡ya está solucionado!
En la parte de biblioteca, donde están todas las imágenes subidas, tienes que seleccionar la imagen que quieras usar para el post e irte un poco hacia abajo. En Ajustes de visualización avanzados hay que darle a Tamaño completo.
A mí por defecto me salía 300px, y por eso se me ponía tan pixelada la imagen al agrandarla.
¡Mil gracias! 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
aroa 08/30/2017
Genial el tutorial!! La verdad hoy me anime a actualizar y me arrepiento bastante pero creo que demorarlo más tampoco es solución ya que más tarde más temprano todos tenemos que pasarnos a la nueva versión. A mi personalmente lo que más me ha afectado es que quería crear la home de mi web con una de las plantillas de las landings que vienen por defecto pero al actualizar las que había de home ya no están 🙁 se cargaron esas plantillas. En fin como siempre hay que adaptarse a los cambios pero es un buen coñazo!! Muchísimas gracias por tu post y tu video ya lo he guardado para verlo mas veces!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/31/2017
Hola Aroa,
He estado revisando las plantillas que aparecen ahora y no sé, a mi me aparecen muchas. No sé si justo la que estabas mirando ya no está, pero me ha parecido ver todas.
De todas formas, si puedes decirme de alguna forma cuál era, como a mi me quedan webs por actualizar, puedo cargarla, exportarla y pasártela. No sé si de alguna forma me la puedes indicar y así te lo facilito.
Supongo que estarán migrando todas para que estén directamente con los elementos de Thrive Architect, si es que falta alguna, así que poco a poco las irán subiendo. Puedes escribir también en el foro para que te guíen.
Desde que me lo instalé, en 5 días han sacado 3 nuevas actualizaciones así que van a buen ritmo haciendo cambios. Me imagino que alguno de ellos será lo de las landings.
Lo dicho, si te puedo echar una mano con eso, coméntame.
Un saludo y mil gracias a ti por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
aroa 09/04/2017
Hola!! Han actualizado y ya sale la plantilla que yo quería!!! Muchas gracias!! De todas formas me esta costando cogerle el truco a esta nueva actualización, será cuestión de paciencia!! Tu tutorial me salva la vida ya me lo vi 5 veces jajajaja Un saludo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/01/2017
Hola de nuevo Aroa. Si ves esta imagen: https://cdn1.authorityhacker.com/wp-content/uploads/2017/08/29190732/image601.jpg , parece que están trabajando mucho sobre las landings, solucionando bugs y migrando todo.
Eso quiere decir que pronto llegarán seguro. Así que, aunque tengas que esperar para ese cambio, merecerá la pena la espera seguro 😉
Un saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Álvaro Peña 08/30/2017
Brutal artículo Javier!! No lo conocía y seguramente acabe comprándolo.
Una pregunta, ¿sabes que pasaría si intento ajustar algo que ya está diseñado con Visual Composer?, Es decir, ¿podrían coexistir ambos plugins en la misma página, teniendo los dos activados, y por ejemplo editar el ancho del texto de una columna en una página diseñada con Visual Composer, pero usando y combinando las herramientas de Thrive Architect? Sería una maravilla poder combinarlos para aprovechar lo mejor de ambos.
Gracias!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/31/2017
Hola Álvaro, mil gracias por comentar.
Bueno, si has visto mis vídeos, verás que en uno de mis blogs muestro ambos plugins (Visual Composer y Thrive Architect).
Puedes estar en el mismo blog instalados sin ningún problema.
Lo que no puedes hacer es diseñar una página usando una combinación de ambos. O usas uno, u otro. Aunque realmente no le vería sentido a hacerlo, es una forma tremenda de complicarse, y aquí queremos todo lo contrario.
De todas formas, por lo menos en Thrive, tienes un componente que se llama «editor de wordpress», lo puedes añadir donde quieras y ahí podrás ver el editor normal y usar lo que quieras del mismo. Por si tuvieras algún otro tipo de plugin que solo se mostrara ahí.
No sé si Visual Composer tendrá algún tipo de elemento así, ya que si lo tuviera, Thrive tiene también un nuevo botón que sale en el editor normal para añadir los elementos que incluye el plugin, pero sin usar el editor visual.
Si Visual tiene algo así, podrías ir combinando ambos. Pero ya te digo que no lo veo claro, lo mejor es decantarse por uno u otro.
Ya me comentarás!
Un saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Paul 08/30/2017
Hola Javi, te he visto ágil sacando el tutorial para posicionar por Thrive Architect. Lo sospechaba y aquí estás, al pie del cañón, muy bien. Yo me animaré con otro tutorial aportando mi punto de vista. Ya se andará.
Bueno, quería hacerte una observación (aportar mi granito de arena) que he visto de tu vídeo, a partir del minuto 30 aprox que creo importante mencionar y de paso comentarte alguna cosilla más. Me explico.
1. Antes de actualizar alegremente sin miedo alguno STOP, que nadie se tire a la piscina sin su copia de seguridad hecha y a mano. Por lo que pueda pasar y para curarnos en salud. Que luego vienen los sustos y no queremos eso.
Te lo digo porque yo ya se que tu tienes tablas en el asunto y y aunque no les hagas un mantenimiento con regularidad a tus sitios tienes copias de seguridad hechas. Creo que es relevante comentarlo, que como decía, luego vienen los sustos. 😉
2. Una acción previa para no comprometer el sitio web principal e ir sobre seguro antes de actualizar Thrive Content Builder a Thrive Architect es crear un sitio de pruebas con el plugin wp-staging y probar allí actualizar y comprobar si todo funciona como es debido.
Dejo aquí el enlace: https://es.wordpress.org/plugins/wp-staging/
Y considero relevante emplear este plugin y no otro para este tipo de escenarios por su forma de construir el sitio de pruebas. En pocos minutos -dependiendo de tu hosting- y con pocos clics de ratón te crea un sitio de pruebas en el mismo hosting donde tienes el sitio principal.
Viendo tu vídeo se me ocurre que lo podrías emplear para probar todas esas acciones que realizas directamente contra el sitio principal, como lo de desactivar el plugin visual composer (minuto 34.50).
En mi blog tengo un tutorial paso a paso de wp-staging por si a alguien le interesa conocerlo con más detalles.
3. Yo fui valiente y actualicé Thrive Architect y Thrive Leads en mi blog la semana pasada, cuando lanzaron la versión previa para clientes y fui un sufridor de problemas, jajajajaja. Estuve tirando del foro de soporte, no quedaba otra.
Por la suma de problemillas con esta versión previa les están lloviendo diversas criticas a los de Thrive Architect. En mi caso, donde más problemillas tuve fue con su plugin complementario Thrive Leads que chupa de Thrive Architect para construir la estética de los formularios de suscripción. Pero con las nuevas versiones que fueron sacando se resolvieron. Son ágiles en este sentido el equipo de soporte y desarrollo. Eso a mi me gusta.
Así que, tras varios días igual que tu, «peleandome», ya tengo todo funcionando con Thrive Architect y la nueva versión de Thrive Leads. De momento todo fluye aparentemente sin problemas.
A mi personalmente me gusta mucho Thrive Architect, tanto por sus funcionalidades, dan ganas de ponerte a diseñar aunque no sea tu fuerte, como por su estética, que invita a tocar y probar todo.
Es más, no se si estarás de acuerdo conmigo pero parece más que apropósito que la estética que le han dado es descaradamente similar al editor visual que está arrasando en este momento en WordPress, Elementor.
A mi se me ocurren varias razones para que eso sea así, romper con su estética original y creo que posíblemente también ha motivado el cambio de nombre.
1. Para recuperar a los que se fueron de TCB hacia Elementor. Ahora con una estética renovada, nuevo nombre y funcionalidades parecidas, se pueden plantear retomar este plugin.
2. Para los indecisos, al final, si aprendes a manejar uno, prácticamente aprendes a funcionar con el otro. Si el día de mañana decides cambiarte, pues la curva de aprendizaje no será muy pronunciada. Esto les conviene más a los de Thrivethemes que a los de Elementor.
3. Para los que solo conocen Elementor, que se animen a funcionar con Thrive Architect.
Si prácticamente «todo es igual» pero los de thrivethemes tienen la ventaja de que tienen en su haber un ecosistema muy potente de plugins que cooperan entre si, que no tienen en Elementor, pues la balanza a la hora de renovar puede ser en favor de Thrivethemes. Pensando en terminos de ayudarme con mis conversiones, esto puede ser un detonante significativo.
No me extrañaría que a corto medio plazo sacaran un plugin para importar el contenido de Elementor a Thrive Architect. Más motivos para cambiar.
Bueno, está claro que los señores de ThriveThemes han visto la evolución de Elementor y como ha despegado como un cohete en volumen de usuarios, por lo que, imagino que han pensado, si esto funciona, para que reinventar la rueda. Hagamoslo similar y remarquemos que nosotros estamos enfocados en facilitar herramientas que ayuden a maximizar conversiones.
Y nada más, que me enrollo y no paro. Estamos en contacto.
Un abrazo.
PD) Parece que no se generan feeds de actividad para grupos de facebook, ni privados ni publicos. Una pena.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/31/2017
Hola Paul!
Wow, vaya pedazo de comentario!! Mil gracias 🙂
Te voy respondiendo sobre lo que me has ido contando ¿ok? que hay varios temas que tocas.
Bueno, realmente tampoco era para aprovechar y posicionar por Thrive Architect, porque para eso siempre hay tiempo para ir subiendo 😉 Pero sí que era un buen momento porque mucha gente estaría en el proceso de migrar.
De todas formas, llevaba 4 días pegándome muchas horas con el plugin para poder crear el post. Sabes que siempre quiero probar todo antes de hablar de ello. Sino, habría podido escribir sobre él mucho antes para posicionarme.
De hecho, cotilleé en Google y ya había artículos posicionados antes de que incluso saliera, como el de Iñaky Berzal. Así que ya te digo que no era mi principal propósito (esto no es una carrera de velocidad, sino de resistencia 😉 ), sino que quería intentar ayudar en los primeros momentos de la gente migrando.
1. Si, lo comento en el artículo en uno de los puntos sobre qué hacer antes de migrar. Comento que hagan una copia si o si. De hecho, así lo he hecho yo con todos los que llevo actualizados. A lo mejor no lo digo en el vídeo, pero bueno, hay que ver la información completa.
2. Agradezco mucho tu aporte, no conocía el plugin así que encantado de que lo hayas sacado a relucir. De hecho, enlazo aquí tu post por si a alguien le interesa: https://www.administrandowp.com/wp-staging-crea-laboratorio-pruebas-wordpress/ . Yo mismo le echaré un vistazo 😉
3. Obviamente yo también fui de los temerarios que actualicé en cuanto volví de Brasil y volví a poner los pies en la tierra. Vamos que fue prácticamente el mismo día que lo liberaron.
Es curioso porque en todo lo que he migrado, me está funcionando correctamente lo de Thrive Leads. He visto a más gente que le fallaba esa parte, pero a mi me ha ido todo bien. De todas formas, si dices que ya lo han ido solucionando con las actualizaciones, me alegro!
Está claro que en ese sentido tienen a todo el equipo volcado en ello. Desde que me lo descargué, en menos de 5 días han sacado ya 5 versiones, así que está claro que van a tope resolviendo cualquier cosa que surja.
La verdad es que no te puedo hablar sobre esa comparación con Elementor porque, sinceramente, nunca lo he usado. Pero bueno, es normal que se pongan las pilas ante tal subidón que ha pegado este.
La competencia es buenísima para los usuarios, así que me alegro que salgan muchos editores visuales distintos, porque obliga a dar el máximo a cada uno para sobrevivir.
Por mi parte uso todo sobre Thrive, menos el de Ultimatum (contador de scarcity) que uso otros más complejos (y el de Headline que no termino de verlo) pero por lo demás sí que me parecen buenos.
Además, estuve hablando con Shanne, y Hanne, en San Diego, y tienen buenos planes para todo esto. Este gran cambio de Thrive Architect, no es más que un primer paso para poder realizar lo que tienen preparado. No era posible con el motor del editor anterior y por eso han rehecho todo desde el principio, para ahora poder seguir con sus planes más ambiciosos que ya se descubrirán más adelante.
Creo que es bueno haber entrado al principio, por el precio que se paga y se mantiene de por vida, que es mucho menor que el que hay ahora, y el que irá habiendo según vaya subiendo.
No entiendo tu PD, jejej, no sé a qué te refieres.
Bueno, millones de gracias de nuevo por tu gran aporte!
Un abrazo y a ver si nos vemos pronto.
2.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
#Jerby @ratonbloguero 08/31/2017
Yo solo me he quedado en la primera parte ya que el tema de los plugins no es lo mío. Pero me parece muy interesante tener un editor visual. Si alguien tiene conocimientos de Visual Thinking, le puede sacar un provecho insospechado.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/31/2017
Hola Jerby, si, la verdad es que soluciona mucho la vida para los que no somos diseñadores, ni queremos tener que estar tocando código para dejar todo perfecto.
Un abrazo y gracias por comentar 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Rocío 08/31/2017
Hola, tengo una duda… Este plugins solo vale para blogs? Gracias, me ha encantado el artículo. Un saludo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/31/2017
Hola Rocío, si, solo para blogs en WordPress.
Un saludo 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jorge Jiménez 08/31/2017
Desde el respeto y el cariño a la gente de Thrive y también a tu tutorial… me parece una puta mierda de actualización en cuanto a usabilidad 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
José Mª Ávila 08/31/2017
Saludos Javier, me ha gustado mucho el tutorial/enciclopedia sobre Arquitect. Yo tengo siempre un recelo a la hora de instalar este tipo de plugins que «hacen muchas cosas»… ¿qué tal va de carga y de consumo de recursos? ¿se nota mucho?
Un abrazo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Rosa 08/31/2017
Hola Javier,
¡Felicidades, magnífico post y el plugin me parece la bomba! 😊
Mi duda es si es compatible con cualquier theme o si recomiendas alguno en especial qye trabaje bien con este plugin.
Y si este plugin permite modificar aspectso generales de las páginas, como el ancho, tipografías, etc…
Muchas gracias por todo lo que nos aportas.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/01/2017
Hola Rosa, me alegro que te haya gustado 🙂
Respecto a tus preguntas… Si, debería funcionar con cualquier tema perfectamente, y permite modificar cualquier cosa de la página.
En esto último ojo, si hablamos de artículos o páginas normales de WordPress, te permitirá modificar lo que hay dentro del área de contenido, ya que el resto de elementos (cabecera, barra lateral, etc) lo define tu tema.
Si hablamos de una landing a parte, que crees completamente sin usar el tema, desde cero, o partiendo de alguna de las plantillas, sí que podrás.
Muchas gracias a ti por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Josu 09/01/2017
Buenas Javier,
eres un chaval muy vivo y lo demuestras en cada artículo que escribes. 😉
Sale una actualización de Thrive pues nada a ponerse a escribir un Megatutorial, incluyendo vídeos, uno con las novedades que trae y otro con todas las soluciones a posibles errores que puedan surgirle al usuario, abarcando todo el tema y solucionando el problema en todo su amplitud, enhorabuena de verdad.
Por otro lado yo ya dejé mi opinión en el blog Iñaki Berzal que se anticipó a todo el mundo en el mercado de habla hispana pero te voy a dejar mi aportación aquí también, si me lo permites compañero.
1-Paul comenta que se han inspirado en Elementor para crear esta actualización o re-diseño, yo voy a ir más allá, lo han copiado ta cual. (es muy bañado en serio, los que llevamos un tiempo dándole caña a Elementor esta actualización canta a la vista y mucho).
Ojo que igual lo han hecho a propósito, en ese caso tienen los huev** bien puestos o están pensando en futuras fusiones o acuerdos con el creador de este otro.
2-Incluso si ves el vídeo comparando Thrive Architect con otros builders, cuando desactiva Thrive y Elementor se comportan super parecido algo que antes con Thrive está claro que no era así, vamos que no es muy normal que llegue un nuevo builder que en su versión gratuita le gana por goleada a un plugin premium que cuesta su pasta y ahora se convierta en calco en comportamiento y en interfaz grafica.
Si lo interpolamos a marcas tan conocidas como Apple y Samsung esto acabaría en juicios seguramente. 😉
3-Yo personalmente estaba ya todo chinau con Thrive, estaba a punto de cambiar el diseño a Elementor porque no tenía sentido pagar por una herramienta si ya existe uno gratuito que le supera.
Pero justo en ese momento de inflexión han sacado Thrive Architect claramente porque Elementor le estaba comiendo la tostada.
4-Ahora mismo una persona que no quiere gastar pasta extra para su proyecto, tiene en Elementor uno de los mejores maquetadores visuales que existen hoy en día para WordPress y que le ha dicho a los chicos de Thrive como hacer las cosas, así de claro.
5-Otra cuestión, es normal que Thrive esté subiendo los precios a cada rato?
Si, como bien dices Javier los que comprasteis al principio de todo gozáis de esos precios más reducidos pero una persona que recién empieza con de los Maquetadores crees que le merece la pena pagar esa pasta por Thrive teniendo Elementor que en su versión gratuita ya es una pasada?
Un abrazo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/01/2017
Hola Josu! ¿Cómo va la vida? 😉
Mil gracias por tu comentario. Voy a repasar cada uno de los puntos.
Ah, por lo de «muy vivo», si, ese soy yo… jejej. No, pero es cierto que hacía falta esta ayuda tan completa ya que veía mucha confusión por distintos grupos sobre el tema. Y sabes que si me pongo, me pongo. Por eso escribo cada tanto tiempo.
Ahora si que voy sobre tu comentario:
1) Como he comentado en algún momento, ahí no puedo opinar, ya que nunca he tenido Elementor, ni lo he visto funcionando, pero entiendo que si, que es totalmente como decís porque no eres el primero en hablar de ello.
2) Ya no sé si es copia o no, pero está claro que era una funcionalidad que debía tener. Al final ya no se puede hablar tanto de copia en eso. Es como si un editor decide poner la posibilidad de cambiar el tamaño al texto y luego lo hacen los demás. Yo no sé si sería copia o no, simplemente es algo que tiene que ser así si o si.
Pero vamos, que no defiendo en este tema a Thrive eeeh, que quede claro, si han copiado, será… no puedo opinar. Pero si eso va en pro de ayudar a los que somos usuarios, que copien todo lo que quieran, jeje.
3) Por lo que he oído, para ir a tope con Elementor ya hace falta la versión PRO ¿no? Es decir, que estos han optado por la estrategia de dar un pepinaco gratis, pero cuando tienen a la gente enganchada… clin clin, a cobrar toca. Es normal, sino morirían pronto.
Pero vamos, no sé cómo estará el tema ahora, si sigue siendo gratis Elementor o ya es necesario pagar. Por lo que he oído pensaba que si.
4) Vuelvo a lo de antes, desconozco sus características así que no puedo opinar sobre si con eso valdría o haría falta más.
5) Es cierto que comprar una herramienta de estas al principio es una gran ventaja. Es normal que luego vayan subiendo los precios. Aún así, por todo lo que ofrece, no creo que sea un precio descabellado 67$ pago de por vida. Me parece tirado cuando en otras sería eso (o a lo mejor la mitad, pero al mes) y duro que dure así mucho tiempo…
Un abrazo y mil gracias de nuevo por tu comentario 🙂
1)
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Josu 09/01/2017
Buenas de nuevo Javier,
la verdad que no me puedo quejar porque la vida me trata bastante bien.
Las dos crías que tengo una de 2 años y la otra de 7 meses son la causa de que no duerma una mier** pero por todo lo demás todo genial ;).
En lo referente a Elementor y su versión pro, otro crack como es Arturo Garcia publicó hace un tiempo este artículo donde explica perfectamente sus diferencias.
https://www.arturogarcia.com/elementor-pro/
Básicamente la versión pro añade más funcionalidades y te da la opción de quitarte de tu instalación varios plugins tales como:
♠Formulario de contacto.
♠Botones de compartir en redes sociales.
♠Portfolio.
♠Tablas de precios.
♠Slides.
♠Listado de entrada
♠Widgets configurar Woocommerce
También trae en su versión premium más plantillas pre-diseñadas y están creando continuamente nuevas, de alguna forma tienen que compensar que el usuario pague ese dinero 😉
Pero como te decía antes, la versión normal a parte de que sigue siendo gratis ( y creo que será así durante la vida que tenga este producto), es una pu** pasada de Maquetador Visual, por algo le ha copiado Thrive y si te doy la razón, es verdad que esto nos beneficia a todos porque continuamente irán mejorando estas herramientas.
Justo hoy he estado viendo este tutorial de Joaquin:
http://www.tiendaonlinemurcia.es/wharehouse-la-mejor-plantilla-para-prestashop/
Y cual ha sido mi sorpresa al ver que una plantilla de ThemeForest lleva incorpoda como builder a Elementor.
No es que defienda las plantillas que ya traen integradas constructores visuales como son la mayoría de ThemeForest que traen por ejemplo, visual composer y como bien enseñas en tu vídeo, todos sabemos o deberíamos saber lo que pasa cuando usas ese constructor que tan de moda estuvo y después la desactivas o cambias ese maravillosa plantilla comprada en ese market.
Si, lo mismo que nos pasa con el maravilloso Divi y su plugin Divi builder que ha estado tan de moda y sigue estando todavía, toma taza y medio de shortcodes y tiempo en arreglar toda esa maraña de código que nos deja y adios a tu contenido.
Para acabar, ahora mismo creo que los mejores Maquetadores Visuales existente en WordPress son el Elementor, Thrive Architect y Beaver Builder.
Pero creo y es mi opinión personal, que Elementor en su versión gratuita es igual de bueno que los otros en su versión premium.
https://www.youtube.com/watch?v=gxeMZedtRBc
Pd: Si algún lector de tu blog esta deseoso de probar la versión pro, no hay problema ahora mismo estoy sorteando en mi blog algunas licencias, sorteo totalmente exclusivo para suscriptores.
Un abrazo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Mila Coco 09/05/2017
Hola Javi,
Sigo teniendo problemas con Thrive Architect. Esta vez tiene que ver con las tablas.
Cuando arrastro un cuadro de texto dentro de una tabla, el texto se me vuelve a negrita automáticamente y no hay manera humana de quitar esa negrita.
Por otra parte, tampoco se me abre el editor de thrive con la página que tengo indicada como home, así que directamente no puedo ni editarla 🙁
¿A ti también te ha pasado?
Un abrazo,
Mila
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/05/2017
Hola Mila,
Vaya 🙁 No, no me ha pasado lo de las tablas, y de hecho, he creado algunas ahora que recuerdo.
En cuanto a cargar, me está pasando con alguna página y escribiré a soporte para ello ¿Estás en la última versión del plugin? Ya van por la 7…
¿Y has visto el vídeo sobre errores del artículo? Porque a lo mejor ahí puedes detectar de dónde viene por lo menos el tema de que no te cargue la página.
Yo pondré un ticket a soporte, así que nos vamos comentando.
Un abrazo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Mila Coco 09/06/2017
Hola Javi,
Gracias por contestar 🙂
Sí, tengo la última versión. Cuando tengo algún problema así suelo mirar si está todo actualizado, y no es el caso. Lo tengo actualizado a la versión 7.
Volveré a mirar el vídeo de artículos, a ver si hay algo que se me escapa, pero sigue dándome problemas de carga el plugin y las tablas me pasan todo el texto a negrita.
He probado a crear varias tablas en varias páginas y siempre me pasa lo mismo…
Un abrazo,
Mila
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/06/2017
Hola Mila,
Como información extra de mi tema, al final no he puesto el ticket a Thrive por falta de tiempo, pero te diré que lo que no me iba en Chrome (no me cargaba la edición para artículos, para páginas si. Curioso…), si que me va en Safari.
Así que si uso Safari, me va todo correctamente.
Es posible que habiendo detectado eso, puede ser alguna extensión de Chrome que me esté dando alguna incompatibilidad. Tendría que revisarlo con más calma, pero para que compruebes si te funciona con otros navegadores.
Ya me comentarás!
Un abrazo y gracias por seguir comentando tu caso.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
miguel 06/20/2018
HOla,tengo un problema con el plugin.habia escrito un articulo pero ahora no me aparece o en algunas ocasiones me aparece de otro
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Mila Coco 09/07/2017
Hola Javi,
¡¡Ya he descubierto una de las incógnitas!!
Ya sé cómo quitar las negritas de la tabla. En las propiedades de la tabla, en la parte de Tipografía hay una opción de texto (negrita, cursiva, subrayado, normal), y por defecto venía marcada la negrita. Por fin la negrita ha dejado de perseguirme 😉
También lo he abierto con Safari para ver si me quitaba los problemas del editor de páginas y nada. En la página de inicio sigue sin aparecer.
Lo que voy a hacer es crear la home en otra página, y una vez esté terminada ya la marco como página de inicio.
Un abrazo y gracias a ti
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Hugo López 09/07/2017
Hola Javi.
Primero darte la enhorabuena por este pedazo post. ¡Menudo currazo!
Te dejo este comentario porque he tenido un problemilla bastante grande.
El tema es que estoy rediseñando las páginas principales de mi blog con Thrive Content Builder (aún no he actualizado a Architect) y me he llevado una mala sorpresa cuando ya he terminado de diseñar gran parte de ellas y veo que a nivel mobile todo es un auténtico estropicio: textos que no salen, imágenes que se superponen, tablas desfiguradas, etc. A nivel PC todo está perfecto y no me gustaría tirar por la borda todas las horas que le he dedicado.
¿Hay alguna forma de hacer por separado una versión PC y otra mobile? ¿Ves alguna solución?
A ver si me puedes ayudar. ¡Estoy muy agobiado!😱
¡Un abrazo y gracias de antemano!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/08/2017
Hola Hugo, como puedes ver en el vídeo del artículo, en la parte de diferencias entre Thrive Content Builder y Thrive Architect, una de las grande mejoras es el poder hacer justo lo que dices.
Así que te recomiendo que migres a Thrive Architect, y así podrás asegurarte que quede perfecto en móvil.
En el vídeo te muestro exactamente cómo.
Un saludo y me alegro que te haya gustado.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Caro 09/08/2017
¡Felicitaciones Javier! Luego de leer y ver los videos de este post ya estoy clickeando para comprar el plugin. Estaré de vuelta si tengo alguna duda pero ha sido un placer leerte. Abrazo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Seve 09/10/2017
Hola Javier!!
Me parece magnífico el post y las soluciones que aportas a los problemas que están surgiendo en los primeros días del Plugin.
Thrive Architect me parece fantástico. Tanto que he montado una landing shop de landings específicas para este editor visual.
Se está hablando mucho en la comunidad que es una copia de Elementor.
Yo pienso que la interfaz es igual pero la forma de trabajar no.
¿Tu que piensas?
Gracias por el contenido.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Zahara 09/11/2017
Me estuve el otro día peleando con este plugin para poder hacer un formulario de suscripción con la nueva versión, y acabé desquiciada y sin el formulario >_<
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Marce 09/13/2017
Javier, mi gracias por ese gran tutorial. Te cuento lo más resumido que puedo:
Al principio cuando hice las pruebas detecté el plugin que me estaba mostarndo error al momento de ver en inspeccionar — consola, decidí desactivarlo y volví a ver y efectivamente ya la consola no me muestra errores ni texto en rojo.
Solo me muestra : JQMIGRATE: Migrate is installed, version 1.4.1 y al frente jquery-migrate.min.js?ver=1.4.1:2
igual que en tu video en el minuto 23:12. Entonces averigué en google y un programador dice que eso no es ningún error, que eso se deja así luego de verificar que no sea un plugin o el tema (como tu gentilmente nos has explicado en detalle).
El problema es que aún apareciendo solo eso…no carga para dejar editar las páginas o entradas antes creadas. Luego de averiguar ya no sé qué sea el problema (pues la consola ya no muetsra errores, solo este texto).
Sinceramente no entiendo qué puedo hacer, no soy programadora y me da miedo meterme a cambiar o explorar cosas diferentes a lo que tu nos explicaste. En tu caso cuando te salió este texto si te cargó normal, incluso teniendo otro par de lineas debajo de ese texto (y yo solo tengo la primera linea). ¿Cómo hago? Te agradecería toda tu ayuda.
Marce
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Mila Coco 09/22/2017
Hola Javi,
Aquí estoy otra vez con otro problema más :'(
Estoy cambiando algunas cosas de un post antiguo de una web nicho que tengo, y que en su día creé con Thrive Content Builder.
El caso es que cuando selecciono texto y quiero poner un enlace por ejemplo, la barra horizontal que te sale arriba o abajo para hacerlo está como por detrás del texto, muy por encima o muy por debajo. Una cosa muy rara, pero no puedo hacer nada en esa barrita. Ni negrita, ni enlace ni nada. Te mando si quieres una foto por si no me explico bien.
En algunos elementos, como fotos o botones, no me los detecta como tal cuando pincho en ellos. En la barra de Thrive Architect me sale como si fuera un custom HTML, y solo me deja editar el html (lo cual es un rollazo tener que buscar cada cosa para cambiarla).
El theme de la web es de Theme fuse y hasta ahora no me ha dado ningún problema.
He comprobado con la consola para ver si hay algún error, y no me aparece nada…
¡Un saludo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Gema Ramirez 09/24/2017
Gracias Javier, muy adecuado, lo aparco para cuando llegue a esa estación.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Daniela 09/26/2017
Hola Javi!!! Gracias a este estupendo tutorial he resuelto mi problema con este thrive arquitec que me vuela la cabeza!!! En mi caso cuando ponía guardar, se iba de l pagina y no.guardaba nada!! El problema lo estaba produciendo el plugins wordfence security , al desactivarlo ahora me funciona todo bien, solo.queria preguntarte que plugins me recomiendas en lugar de worfence sicurity????? Espero tu respuesta y desde ya mil gracias.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jonatan Bernal Sanchez 09/27/2017
Hola Javier,
Recién acabo de instalar Thrive Architect desde el enlace de tu video, todo va perfecto no he tenido ningún problema al instalar y todo muy fluido.
En mi web estoy usando el tema de MUFFIN GROUP “BeTheme” y los plugins están actualizados.
Pero a la hora de editar el contenido con Thrive Architect no me aparecen los iconos del menú flotante (donde se indica si el texto es en negrita o itálica, centrado, etc.), además, si quiero quitar cualquier elemento tampoco me aparecen las opciones por encima del mismo de eliminar elemento, solo aparece el de mover de posición.
He visto el vídeo de solucionar problemas y no me da ninguna de las situaciones que comentas: Plugins actualizados (e incluso desactivados), sin errores en consola de ningún tipo, etc.
¿Es posible que sea una incompatibilidad con el tema y el compositor por defecto MUFFIN BUILDER?
¿Que mas puedo comprobar o que mas puedo hacer para solucionar estos detalles?
Gracias por tu atención, un saludo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Ricardo Pérez 09/30/2017
Hola Javi, Excelente Post.
Te cuento mi caso, me esta ocurriendo con el Thrive architect que no me carga el editor cuando elijo «inicio» como pagina estática.
El editor solo me carga cuando en vez de inicio como página estática, selecciono en ajustes-lectura-Página frontal muestra- ultimas entradas.
Para resumir, el problema está en que cuando defino como pagina estatica mi inicio ya el thrive architect no me muestra el editor y por ende no pudo usar el plugin.
Agradezco tu ayuda con este problema. Saludos!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Enrique 10/07/2017
¡Muy buenas Javier y muchas gracias por tu post!
A ver si me puedes echar una manilla que no logro dar con la solución… acabo de crear una landing page haciendo uso de una plantilla que te viene en el propio Thrive Architect y añadiendo algunas modificaciones. La tengo casi terminada y me surge el siguiente problema: al hacer click en «Responsive View» la versión de ordenador y tablet es correcta, pero la de móvil es un kaos :(… no aparece un menú, aparecen módulos que había dejado ocultos, vamos… un poco desastre y me trae de cabeza. También es verdad que es mi primera vez y eso se nota…
En fin, muchas gracias por tus consejos. Un abrazo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Manuel 10/12/2017
Hola Javi,
en mi caso, en las webs que estoy utilizando el Thrive architect no me he encontrado con problemas muy serios. Todo son problemas de ‘no cargar’ bien las imágenes o textos o incompatibilidad con otros ‘Plugins’ pero nada que no pudiera corregir.
El problema serio con el que me encuentro actualmente es que, al subir el plugin en un nuevo blog, no me deja cargarlo y me sale el siguiente mensaje:
-«¿Estás seguro que quieres hacer esto?» Por favor, inténtalo de nuevo»
¿Tienes constancia de este problema? ¿Sabes a qué se debe?
He escrito un ‘Ticket’ y he hecho todo lo que me han dicho desde la compañía: limpiar, caché, memoria, etcétera… pero nada funciona.
¿Alguien te ha comentado alguna cosa?
Un saludo
Manuel
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jorge Jiménez 10/14/2017
Hola Javi!!
Este tema también se lo comente a Omar por si le suena de algo.
Y como tu también recibes muchos feedback e info sobre la herramienta, pues me animo a compartirlo contigo.
Las landing de Architect me estan volviendo loco…
Los botones conectados a la tipica ventana emergergente a veces no le funcionan a la gente:
http://soyjorgejimenez.com/mini-curso/
El primero en mencionarmelo fue un compañero de coworking.
Pero que en ninguno de sus navegadores.
Y luego me lo comento una persona por mensaje privado en Facebook, que solo le funcionaba uno.
y como ye podrás imaginar, yo los testee ochocientos mil millones de veces, y no me dio ningun problema.
¿Te suena esto de algo? ¿Escuchaste más casos? ¿Se te ocurre algo?
Entre la configuración de Active Campain, y algunos fallos con la landing…
Me esta dando panico dar el pistolezado de salida y que los engranajes fallen
🙁
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
David Cadena 10/19/2017
Hola Javier.
Muy bueno tu tutorial, solo comentarte una cosa que no me sale a mi.
Como se puede preestablecer los colores de tu web, es decir, hay alguna manera en que se queden grabados por ejemplo 4 u 8 colores para usar por ejemplo en los títulos, en el texto, en los link, etc… y asi poder siempre utilizar los mismos colores sin necesidad de escribir el código html.
No me importaría escribir el código html, pero ahora cuando quiero poner el color del texto de una pagina o de un articulo, al seleccionar el elemento en cuestión, en la barra lateral de la izquierda en wordpress content options me sale un recuadro para «edit wordpress content » le doy ahí y se me abre el editor de wordpress y en la parte de elegir fuente de color, cuando quiero poner uno personalizado se me abre la opción de mover el cursor en el cuadro paleta de colores, y al lado para meter el código R, G ,B o el # pero la cuestión es que no puedo introducir ningún cogido o por lo menos no se como se hace.
¿Me podrías ayudar con esto? No se si me he explicado bien, seria más fácil si te pudiera mandar algún pantallazo pero por aquí no se puede. 🙁
Muchas gracias por el post y el video me ha servido de mucho.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
martin 10/24/2017
hola javier…desde colombia, gracias por tu articulo!. muy completo y claro. estoy a punto de comprar thrive architect. podrías dar una lista de plugins que conozcas y que no funcionen bien con thrive, por favor?. y cuales plugins recomiendas instalar tambien aunque tenga thrive architect. gracias!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Marcos 10/26/2017
Gracias Javi, me ha venido muy bien tu blog. En mi caso el plugin incompatible era el Wordfence Security no dejaba grabar las ediciones del Thrive Architect.
Ahora tengo otro problema es que no me muestra los comentarios incluso después de actualizar WordPress y Génesis, por si a alguien más le ha pasado y puede echar una mano 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Luis 11/21/2017
Hola, Javier quiero introducir un formulario de contacto tipico en mi web con los campos nombre, email, numero telefono, etc y no se si puedo hacerlo con el thrive architect. Me lo puedes aclarar?? gracias!!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Christian 01/12/2018
Hola, compre la licencia e instale Thrive Architect, y después de pedir ayuda y enviar tickets, aún no puedo conseguir activar la licencia. No responden y la verdad es que estoy bastante frustrado con el soporte.
Sabes como puedo hacer para que me devuelvan el dinero?. Muchas gracias.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Christian 01/12/2018
Hola el artículo es muy bueno, me compre la licencia e instale Thrive Architect, y después de pedir ayuda y enviar tickets, aún no puedo conseguir activar la licencia. No responden y la verdad es que estoy bastante frustrado con el soporte.
Sabes como puedo hacer para que me devuelvan el dinero?. Muchas gracias.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Edgardo 02/04/2018
Hola Javier. Excelente plugin, recién ando en esto de los blog y con seguridad me será de una gran ayuda. Pronto lo compraré y seguramente ya te estaré molestando por algunas consultas.
Saludos.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Eva Gonzalez 02/07/2018
Gracias por el post…es muy completo…pero yo tengo una duda…los plugins de los que hablas para hacer un contador permiten asociar un boton de pago a la finalización del mismo?…osea,acaba la oferta y el boton de pago o desaparece o te lleva automáticamente o otro sitio. Porque con el arquitetch meda la impresión deque esto no se puede hacer…
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Ricardo 02/14/2018
Hola Javier, viendo tu vídeo, me surgen una duda.
¿Hace falta tener un blog WordPress Business para incluir el plugin o sirve una versión “menor”?
Un saludo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
javier 02/14/2018
Hola Javier! Felicidades por el artículo! Muy completo! Pero me ha generado una duda y es justamente al respeto de los comentarios. Cuando editas una página desde cero con Thrive Architect y le quieres meter comentarios te da un par de opciones: facebook y disqus comments, los cuales no me convencen. Pero en tu caso ésto no se ve como las herramientas que he citado. Tu formulario de comentarios es muy chulo y a mi parecer, más funcional. ¿Cómo lo has hecho? ¿Has usado alguna de las opciones que he dicho? ¿O has integrado otro plugin a thrive architect? Espero que me puedas echar una mano! 😉
Muchas gracias!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
CARLOS HERNANDEZ 02/26/2018
Hola Javier, gracias por esta valiosa información, muy buen artículo. Tengo una pregunta: ¿Que me recomiendas para crear un área de miembros privada? Es decir, quiero crear un blog en el que pueda contar con un area donde los miembros hacen login y entrar a un curso con con videos, archivos descargables etc.
Gracias por tu ayuda.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
albert 03/13/2018
Hola Javier, en la plantilla que utilicé para cear mi web venía por defeco una especie de plugin (no estoy seguro de que sea un plugin), en el cual me ayuda a diseñar y a estructurar la página. Este «plugin» se llama content builder option, mi pregunta es: ¿Si descargo el thrive architect se me va a «destrozar» el diseño que hice con content builder option?
Gracias por tu tiempo, espero que aumentes tu monetización.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
andrea rodriguez rodriguez sanchez 04/29/2018
al subir el pluguing me dice que ha caducado 🙁 como solucionarlo?
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
pau 07/16/2018
hola! Esta herramienta sirve para woocemmerce? Gracias!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
David 10/06/2018
Impresionante guía todavía vigente!!!! Enhorabuena por el curro del artículo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
maria 11/11/2018
Súper interesante, realmente no conocía este pluguin, lo tendré en cuenta, me gusto porque es claro, sencillo y completo el artículo aunque me causa miedo al leer los comentarios que tan confiable será utilizarlos sin presentar tantos problemas.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Fernando Leon Martinez 11/21/2018
Hola Javier, tengo una duda que no se resolver con Thrive-architect. Cómo se hace una chek box??? Por ejemplo para marcar la política de privacidad como no leida… Como la que tuene s debajo de esta misma caja……
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 11/22/2018
Hola Fernando.
Aquí explico cómo lo hago yo: https://www.monetizados.com/rgpd-nueva-ley-de-proteccion-de-datos aunque ahora el plugin Thrive Leads ya tiene esa función nativa.
Un saludo.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Luis Garre 02/26/2019
Hola Javier, tengo un problema con el plugin thrive architect. Resulta que con unas cuantas páginas que he creado con este plugin no se están haciendo responsive y adaptadas al movil, por lo que salen cortadas y muy mal en la version para el movil. Es extraño porque hago todas mis paginas con este plugins y solo me ha ocurrido con unas cuatro nada más, con todas las otras el modo responsive actúa bien y sin problemas. ¿Qué debo hacer para solucionarlo? Saludos y enhorabuena por toda la informacion que ofreces. Saludos!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
María 04/27/2019
Hola, Javier.
He hecho la homepage de mi web con thrive Architect desde cero. El problema es que la web «se mueve» hacia la derecha en los distintos dispositivos y no sé qué debo hacer para que esto no suceda. Puedes echarme una mano?
Gracias!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier 07/18/2019
Hola Tocayo. Y pregunto habeis logrado traducir los Temas de Thrive al español. ¿Sabes donde consigo el archivo POT ya en español?
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Ro 08/07/2019
¡Hola Javi! ¡Un artículo genial! Llevo usando Thrive Architect un tiempo, pero ahora necesito traducir mi página a otro idioma. He visto que el plugin no ofrece esa opción directamente y he buscado por internet sin mucho éxito.
¿Conoces alguna manera para poder traducir mis posts usando el plugin?
Muchas gracias,
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Carlos 08/12/2019
Muy interesante este plugin porque además de hacerlo todo mucho más visual, se ahorra una importante cantidad de tiempo. Por cierto, muchas gracias por la información
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Elisa 08/28/2019
Una guía super completa y útil. No obstante, a mi no me resulta tan útil. Quizá esté acostumbrado al aspecto habitual de wordpress. Igualmente gracias por la info!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/17/2019
Es una opción. Desde luego no es fácil conseguir con el editor de wordpress clásico lo mismo que consigues con Thrive Architect
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
María 11/02/2019
Hola Javier. Me parece una auténtica pasada. El repaso general es muy bueno para saber las opciones que tiene.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Antonio 11/17/2019
Hola Javier,
Muy buen artículo, muy útil e internaste. A ver si me puedes sacar de dudas:
Estoy diseñando toda mi web con los templates de paginas en blanco de Thrive Architects.
¿Cuando escribo en la pagina el título del post tengo que darle el atributo de H1? Si lo hago Yoast Seo me dice que tengo 2 H1 y por tanto un problema. En cambio, si no le doy al título el atributo H1, en el codigo HTML no aparece ningún xxxxxxxxxx
Muchas gracias.
Saludos.
Antonio.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Flor 11/26/2019
Hola Javier!
Acabo de instalar thrive architect, he instalado una plantilla prediseñada pero no me permite cambiar texto, solo el logo y alguna foto, es como si estuviera bloqueado, si pudieras ayudarme te lo agradecería porque empezar en blanco, empecé pero me cuesta mucho el diseño.
Un saludo. Muchas gracias. Flor
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
cupo en dolares 11/26/2019
Muy buen articulo, no lo conocía la verdad..
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
PABLO 12/02/2019
Hola Javier…gracias por este repaso.
Tengo una inquietud con respecto a las licencias de Thrive Architect, yo compre hace tiempo un pack de 5, he usado 3…pero mi pregunta es, si cierro una de esas webs donde tengo thrive instalado, esa licencia vuelve a estar disponible de nuevo?
Gracias por tu orientación
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Harold 01/15/2020
Tremenda guia. Estoy empezando con esto Javi ya te contare mas novedades segun avance, pero ¡vaya pasada!