Seguro que últimamente has visto un montón de blogs con una característica común: según vas bajando por la página, llega un momento en el que el sidebar se queda fijo y ves siempre los mismos elementos aunque vayas haciendo scroll a lo largo del artículo.
En el post de hoy me he propuesto cambiar el chip y empezar a aplicar uno de mis propósitos de Año Nuevo (¿a estas alturas?? ¡Nunca es tarde! ¿no? 🙂 ), y quiero lanzar una serie de post más cortos y directos al grano en vez de los de 2.000 o incluso 3.000 palabras que estoy creando últimamente ¿os gusta más así?. A ver si lo consigo…
Esa utilidad de dejar ciertos elementos fijos en la sidebar de tu blog, tiene varias ventajas entre las que podíamos destacar:
- Es mejor estéticamente: Muchas veces cuando tienes un artículo extenso, llega un momento en el que la sidebar acaba y se queda un espacio en blanco que descompensa bastante el diseño del blog.
- Te ayudará a obtener mejores resultados para los elementos que quieras destacar ya que tendrás un elemento que estará siempre a la vista pero sin ser intrusivo, simplemente está ahí, y eso hará que tengas más posibilidades de que acaben viéndolo y haciéndole caso.
- etc.
Respecto al segundo punto, he de decir que últimamente hemos desarrollado una habilidad debido a la gran cantidad de publicidad que nos impacta en todo tipo de página webs, para convertir esos banners o elementos fuera del contenido en inexistentes.

Según muchos estudios en los que intervienen elementos para ver donde están apuntando los ojos de los lectores, o incluso traquear el recorrido que estos hacen con el ratón, se puede ver que a la sidebar no se le hace practicamente caso y no suele recoger mucha actividad.
En cambio con el truquillo de dejar fijos algunos elementos, esto cambia ya que al perseguirte ese componente por toda la página (insisto que sin molestar) al final seguramente acabes echándole un vistazo ya que se consigue que realmente destaque.
Como podéis ver en mi blog tengo dos elementos que se quedan fijos según desciendes:
- El card hover de Google plus donde se da la posibilidad de seguirme en esa plataforma.
- El anuncio de la quedada nacional de IronBlogger a la que voy mañana!!! ¡¡Que ilusión!! Nos vamos a Archena 🙂 .
Sí que he podido comprobar que el número de seguidores en Google + ha aumentado últimamente. No sé realmente si es por ese widget o no, pero estoy seguro que ha tenido que ver.
Pues bien, vamos a ver cómo podemos conseguirlo (que al final me enrollo y no consigo mi objetivo de hacer post cortos! ).
¿Cómo añadir widgets fijos en tu sidebar?
Seguro que hay muchas formas de hacerlo, incluso si usas algunos de los frameworks de moda como Genesis, suelen tener esa opción disponible sin tener que instalar nada aparte.
Sino es así, como es mi caso desde que abandoné Genesis (sí, ¡¡voy al revés que todo el mundo!!), hay otras opciones para conseguirlo fácilmente y aquí os cuento cómo lo hago yo.
Lo que uso es un plugin que se llama «Q2W3 Fixed Widget«. Lo instalamos como siempre, y ¡a funcionar! .
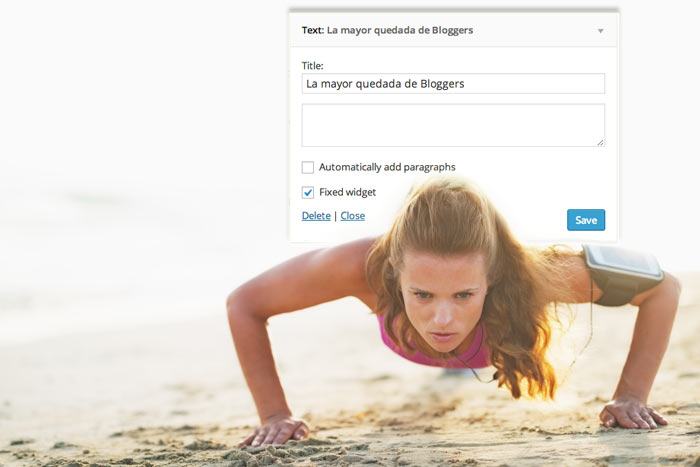
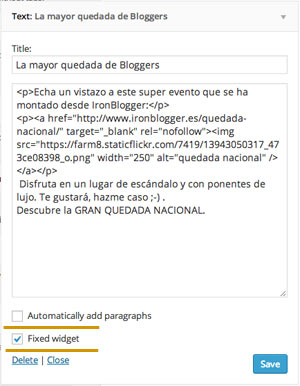
Lo que hará este plugin será añadir una opción más en la ventana de edición que se abre en cualquiera de los elementos que podemos añadir en nuestra sidebar.
Como ejemplo:

Si marcáis la casilla que veis abajo del todo, ese widget se quedará fijo cuando pases por él y no desaparecerá por la parte superior de la pantalla.
Problemas que nos podemos encontrar, y soluciones:
Teniendo en cuenta que ese widget se quedará fijo, podemos pensar lo que pasará. Según vayamos bajando hacía abajo, este se irá superponiendo sobre el resto de widgets que estén debajo y que no sean fijos.
Solucionar esto es muy fácil: los widgets que queramos que se queden fijos, los pondremos siempre al final de la sidebar. De esa forma, cuando lleguemos a ellos, ya no pisarán a ningún otro porque todos irán desplazándose hacía abajo.
¿Qué pasa con la portada?
Esto de arriba es muy bonito cuando tenemos un artículo que es extenso y en el que se quedaría vacía la sidebar si fuéramos bajando hacía abajo.
En cambio, la portada la solemos tener más ajustada entre lo que mostramos a la izquierda y lo que se ve en la sidebar, de tal forma que no quede hueco en esta misma según vayamos bajando.
Lo que se puede hacer en este caso, y así lo tengo implementado yo, es tener dos sidebars: una que se muestra en la home y otra en el resto del blog.
De esa forma podremos ajustar el contenido de la sidebar a la portada, sin definir ningún widget fijo en este caso, y en la sidebar de los artículos mostrar otra distinta con los widgets fijos que queramos destacar.
Si vas a la portada de este blog y la comparas con el artículo que estás leyendo ahora, podrás ver en vivo a lo que me refiero.
Opciones útiles del plugin:
Hay otros inconvenientes que nos pueden afectar también con este plugin, como por ejemplo, el footer.
Si el widget está fijo y vamos bajando en la pantalla, llegará un momento que este se coma el footer. Pero no pasa nada porque los desarrolladores han pensado en todo y en:
Apariencia -> Fixed widget options.
que es donde podemos configurar algunas opciones del plugin, nos permitirán definir un margen inferior y superior. De esa forma podremos poner la altura del footer y el widget fijo nunca se pisará.
Lo conseguí, un artículo más o menos corto!!
¿Qué os ha parecido el plugin? ¿Y que haga conseguido no enrollarme tanto? jejeje.
Me gustará que nos contéis cómo conseguís vosotros esa funcionalidad o si no la conocíais y os parece interesante como para empezar a implementarla.
¡¡Espero encontrarme con alguno de vosotros en la quedada de IronBlogger!!


Esta entrada tiene 16 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Tino 06/05/2014
Hace tiempo que estaba buscando algo así, me vienes siempre de perlas crack, jeje. Para hacer las dos sidebars independientes, ¿lo permite el plugin? ¿O hay que hacerlo de otra forma?
Gracias por el artículo 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/05/2014
Qué velocidad Tino!! Así da gusto 😉 jejeje.
Pues eso depende del tema. Normalmente suelen llevar ya una opción para tener varias sidebars. Sino es así, hay plugins con los que se puede conseguir como este: https://wordpress.org/plugins/multiple-sidebars/changelog/
No te sé decir al 100% qué tal funciona ya que no he tenido la necesidad. Si al final lo pruebas ya nos contarás! 😉
Mil gracias por comentar, y tan rápido!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
#Bolboreta 06/06/2014
Querido JaviEN, de momento, todavía estamos en pañales y no es ahora el momento de ocuparse de estos temas, aunque me ha parecido interesante lo que cuentas.
Pero lo mejor de todo (gracias) es que me acabas de dar una idea para un artículo en el blog. Voy volando a contárselo a mi compañero de fatigas y de alegrías…
Que pena que no pueda asistir al #bundievento.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/06/2014
Hola Manuela, ¡qué alegría verte por aquí!
Me alegro que te haya podido inspirar para algún artículo. Ya estoy con la intriga así que ¡deseando leerlo! jejej.
Cierto, es una pena total que no puedas asistir al #bundievento de este fin de semana. Sabes que se podrá ver en principio por streaming ¿no?
Ya os contaremos y para la próxima será.
Mil gracias por el comentario 🙂 .
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
NachoEs EXS 06/06/2014
WOW!! Con los ojos como platos me has dejado!!! Una opcion muy buena y que aveces he pensado hacer. Gracias!!! Un saludo Javi
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
NachoEs EXS 06/06/2014
Pues ya lo he probado. Todo perfecto pero cuando bajo hasta el final se solapa con el footer. Me podrias dar luz? He configurado la compatibilidad del plugin y nada. Saludos y persona por el doble mensaje.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/06/2014
Buenas Nacho!!
Fíjate en la última parte del artículo donde comento ese problema. Puedes definir el margen que quieres dejar en cualquier sentido. Poniendo un margen inferior conseguirás que no se solape con el footer.
Un saludo y mil gracias por comentar!!! 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
NachoEs EXS 06/06/2014
Perfecto, ese punto ya lo hice antes, pero me emocione con el tema y le daba poco valor al px. Ya esta correcto!!! Veo que la web sigue evolucionando en estetica, cada dia mejor. Somos culos inquietos.:)
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/06/2014
Genial, me alegro que te funcione.. Ya he visto que te queda chulo 🙂 . De hecho me suena tu tema!! jejej.
Un abrazo crack y pasa buen finde!
Pingback:
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Las mejores herramientas y recomendaciones para tener un buen blog
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Paul 06/14/2014
Hola Javi, llevo una temporada con la idea del widget fijo por lo que probaré este plugin que comentas.
Por cierto, me llama la atención lo que dices de Genesis, al contrario que el resto del mundo, tú has dejado Genesis.
Yo funciono con Gantry y un tema de rockettheme.com. Gantry es un framework desarrollado por ellos que personalmente me gusta mucho por la versatilidad y por la las prestaciones ofrece, entre otras cosas tienes un control de los widgets en toda la página, desde el encabezado hasta el pie, algo que no se lo he visto a ningún otro y, sin tocar ninguna sola linea de código… soy muy del drag&drop.
Bueno que me lío, ¿tienes algo publicado donde expliques porqué te quitaste de genesis? ¿Te dejo de gustar? A mi lo que no me termina de convencer con este ¡¡boom!! de genesis que se respira en el aire es que todos los blogs o webs se terminan pareciendo hasta extremos insospechados, no se, será que a todos los genesis que encuentro los miro con los mismo ojos… ya me cuentas. Saludos.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 06/16/2014
Hola Paul!
Me alegro que te haya parecido útil lo comentado en el artículo, ya me dirás qué tal te va.
En cuanto a Genesis, la razón es simple.
Las opciones que este dispone he visto que las puedo cubrir a través de plugins con otro framework cualquiera. Por tanto no he visto en él algo que no pueda conseguir por otro lado.
Por el contrario, cada vez que quiero «meter mano» en el código y cambiar algo por mi mismo, me resulta mucho más complicado hacerlo en Génesis. Al final todo se puede cambiar pero sí que es cierto que me requiere mucho más tiempo hacerlo que con cualquier otro tema de los que pueda usar en este u otros proyectos.
No es tampoco una razón tan de peso ya que no estoy todo el día metido en el código, pero sí que ese momento en el que quiero cambiar algo, que normalmente suele ser con un poco de prisa, me ha llegado a desesperar un poco el tener que navegar tanto para saber dónde tocar y no como en otros que voy a tiro hecho.
Seguramente muchos tengan razones para defenderlo, pero yo aún no he encontrado una de tal peso como para lidiar con un código un poco más enrevesado.
Un saludo y mil gracias por comentar!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Jose Maria 12/06/2014
Muy buen post, es una opción que hay que tenerla en cuenta. Ni sabia que existía jaja
un saludo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Adrian 09/19/2015
Que buen blog amigo te felicito, estoy sacando muchos consejos de aqui para la creacion de mis sitios y ponerlos a punto.
Gracias
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Iria 06/13/2016
genial! muy bien explicado y bien clarito. Muchas gracias Javi! 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Luis J. Martinez Sanchez 04/05/2018
En cuanto he acometido mi blog me he encontrado con este problema de que desaparece el gancho lateral según se avanza en la página.
Perfecto el post que publicas y me ayuda, de forma definitiva, a solucionar el asunto sin mayor pérdida de tiempo.
Permanezco atento a tus publicaciones y espero que encuentres algo de interés en las mías.
Un seguidor. Un abrazo.