En el artículo de hoy os quiero hablar de un truqillo, que dando una vuelta por ahí me doy cuenta que muchos aún no lo estáis usando y se puede sacar mucho provecho de él.
Una de las preocupaciones de cualquiera que tenga un blog (en más o menos media dependiendo de los intereses del autor del blog), será conseguir que tus artículos aparezcan en las primeras posiciones en Google. Esa es la forma más rentable de obtener una fuente de visitas gratuita.
Lo que os voy a contar hoy, no tiene que ver directamente con cómo llegar a esas posiciones (aunque veremos que también afecta en ello), sino en cómo destacar una vez que estás ahí.
¿Cómo destacar en Google usando vídeos en tus artículos?
Seguramente cuando habéis estando haciendo búsquedas en Google, habréis visto algunos resultados en los que se puede apreciar una previsualización de la imagen de un video.
Estos resultados resaltan incluso por encima de los que aparecen con la imagen del autor, ya que la imagen que muestran es aún más grande.
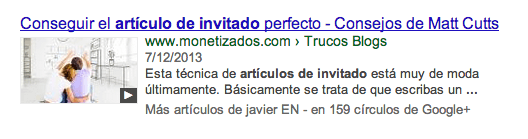
Podemos ver un ejemplo:

Cómo veis es una imagen que destaca bastante así que es interesante conseguir que nos aparezca también en nuestros artículos.
Para ello ya podemos haber deducido dos principios:
- Es importante tener vídeos en nuestro blog por todas las ventajas que esto conlleva, y a parte ahora porque destacaremos en los resultados de Google.
- Hay que implementar las medidas necesarias para conseguir que aparezca esa imagen en nuestros resultados ya que sin hacer nada, no aparecerá. A no ser que tu tema del blog incorpore esta opción de serie, que por lo que puedo ver, no suele ser así.
¿Afecta también al posicionamiento tener bien implementados los vídeos?
En un principio he comentado que en este artículo voy a hablar de cómo destacar una vez que estás arriba, pero lo interesante es que, tener esta previsualización que hemos visto bien implementada, también te ayudará a subir posiciones.
No digo que solo con eso ya estarás subiendo posiciones en Google ya que esto dependerá de muchas más cosas:
- Que el artículo sea realmente interesante y aporte valor.
- La optimización que hayas podido hacer en el mismo de cara al SEO.
- El número de menciones que consigas desde otras páginas al artículo.
- Etc…
Pero entre todas estas medidas, añadimos que si tienes un video correctamente implementado para que aparezca esa imagen, hará que subas posiciones. Si este video es de Youtube mucho mejor, porque sabes que Google tiene una cierta predilección por colocar arriba productor propios suyas, así que si tu artículo cumple las condiciones para un buen posicionamiento y encima incluyes algo de Youtube en él, tendrás más posibilidades para ir subiendo.
Demostración: Caso de éxito propio.
Esto que acabo de contar, lo hago basándome en un poco de lógica, lo que he leído por ahí, y lo más importante: lo que he podido comprobar por mi mismo con uno de mis artículos.
Se trata del artículo en el que comentaba cómo obtener el artículo de invitado perfecto.
Ese artículo gustó en general por el feedback que recibí del mismo tanto en los comentarios del propio post, como en las redes sociales.
Aún así, tampoco es que estuviera posicionando de una forma extremadamente buena. Es decir, en este artículo lo que interesaría sería que cuando alguien escribiera en Google «artículo de invitado» apareciera este, ¿No?.
Pues no estaba siendo así, hasta que me puse a investigar un poco e implementé correctamente el video en el artículo.
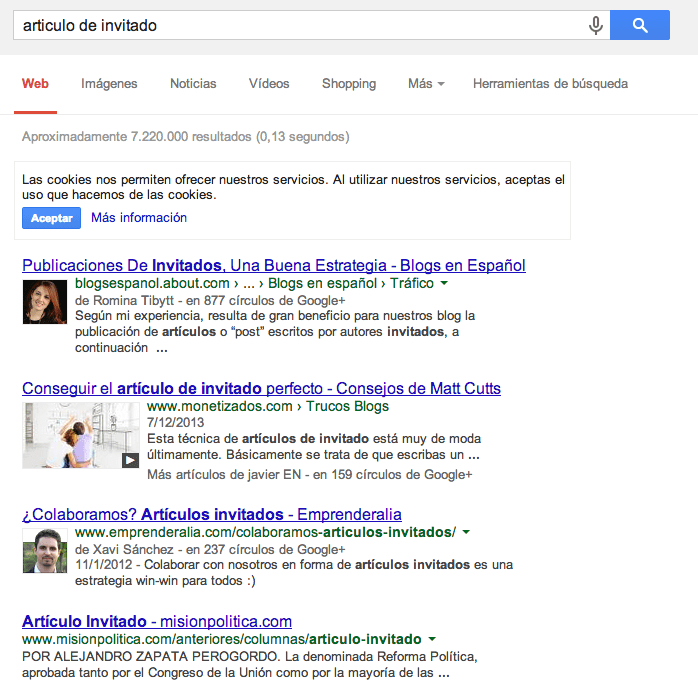
Una vez que lo hice, de la forma que os comentaré a continuación, la cosa cambió y parece que a Google le gustó más, como podemos ver en la siguiente imagen:

Es posible que si realizas esa búsqueda en Google no te aparezca a ti. Puede ser:
- Porque estés logado en tu cuenta de Google y entonces tiene en cuenta otros factores relacionados contigo a la hora de mostrar los resultados.
- Porque haya cambiado ya la posición en el tiempo.
Ese resultado lo he visto haciendo uno de la funcionalidad de navegación privada que tienen los navegadores.
Lo que quiero mostrar con esto, es que ahí no aparecía mi artículo hasta que implementé correctamente el vídeo. Además puedes comprobar cómo destaca sobre el resto de resultados, lo que te dará más oportunidades de que sea tu artículo en el que pulsen ganando visitas a tu blog.
Pues bien, llegados a este punto diréis… Pesado Javi, cállate ya y…
¿Cómo conseguimos que aparezca la imagen del video de nuestro artículo en Google?
Por muy listo que Google se nos esté volviendo, no deja de ser una máquina. Y como toda máquina sigue una serie de patrones.
Si queremos que nos haga caso en ciertos aspectos, tendremos que dar la información cómo él la está buscando, o cómo él sabe encontrarla.
Por tanto, vamos a realizar una pequeña modificación a la hora de insertar un video en nuestro artículo para dejarlo de la forma en la que Google sabe entenderlo y la que es necesaria para que aparezca nuestro resultado en el buscador luciendo sobre el resto.
Lo que tendremos que hacer será añadir una serie de etiquetas que Google entenderá sobre las características de nuestro video. Esas características serán las que le ofrecerán la información necesaria para mostrarla en el resultado del buscador. Estas serán, entre otras:
- El nombre que le queremos dar al video.
- La imagen que aparecerá en la previsualización.
- La URL del video.
- La duración del mismo.
- La descripción del video.
He buscado varios plugins para hacer esta tarea de una forma fácil, pero realmente no he encontrado ninguno que me lo haga cómo yo quería. El más aproximado fue uno llamado «All In One Schema.org Rich Snippets» que lo que hace es ofrecerte una nueva opción en la pantalla de creación de tu artículo para que puedas definir estos parámetros que he comentado tanto para el rich snippet de video como para el resto de los que existen.
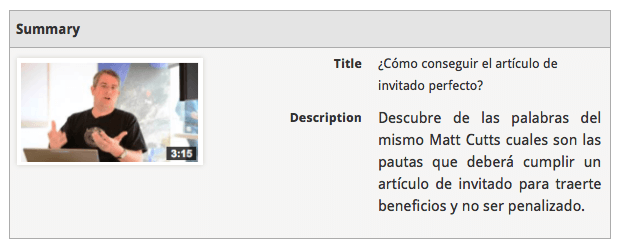
Estaba muy bien, lo único malo es que te mostraba una especie de resumen al final del artículo con lo que habías puesto. Aparecía de la siguiente forma:

No me terminaba de gustar que tuviera que aparecer este elemento al final del artículo, el cual no me aportaba nada y no quedaba del todo bien estéticamente.
Pero para lo que sí que me sirvió fue para comprobar que gracias a él aparecía la previsualización de mi video en los resultados de Google.
Entonces lo que hice fue darle una vuelta para ver qué es lo que hacía que gracias a ese elemento aparecierá ahora bien en Google. Para ello solo tuve que ver el código que me generaba y pensar en la forma de replicarlo.
Al final todo esto se resume a conseguir poner tu video, en vez de con una simple linea indicando la URL en Youtube en la entrada de tu blog, con una serie de elementos más para definir lo que luego se va a mostrar (los parámetros que he comentado antes).
A la solución que he llegado, y me parece la más rápida, es a usar la herramienta de Sistrix que se llama «Video rich snippet generator using schema.org markup«. Ahí lo llevas!! Pero es muy sencilla, no os preocupéis.
¿Cómo usar la herramienta de Rich Snippets para video de Sistrix?
El uso no puede ser más sencillo. Solo tenéis que entrar en ella con el enlace que he puesto antes y veréis una casilla donde meter la URL del video que queráis añadir en vuestra web.
Eso os generará un código de la siguiente forma (este es el ejemplo del video del artículo de invitado):
<div itemscope=»video» itemtype=»http://schema.org/VideoObject»>
<h2><span itemprop=»name»>How can I guest blog without it appearing as if I paid for links?</span></h2>
<meta itemprop=»duration» content=»03M15S» />
<meta itemprop=»thumbnailURL» content=»http://i1.ytimg.com/vi/OGieiNe6RL4/hqdefault.jpg» />
<meta itemprop=»embedURL» content=»https://youtube.googleapis.com/v/OGieiNe6RL4″ />
<div id=»schema-videoobject»><object width=»640″ height=»380″ classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0″>
<param name=»src» value=»https://youtube.googleapis.com/v/OGieiNe6RL4″ />
<embed width=»640″ height=»380″ type=»application/x-shockwave-flash» src=»https://youtube.googleapis.com/v/OGieiNe6RL4″ />
</object></div>
<span itemprop=»description»>How can I guest blog without it looking like I pay for links?
Ben Holland, Phoenix, AZ</span>
Como veis, la propia herramienta ha generado las etiquetas necesarias y las ha rellenado automáticamente ¿mola no??? :)?
Poniendo tal cuál ese código en la entrada de tu blog (en la pestaña de «Text» y no en la de «Visual» de tu artículo) ya os aparecería el video y tendría todo lo necesario para que aparezca correctamente en los resultados de Google con las ventajas que ello conlleva.
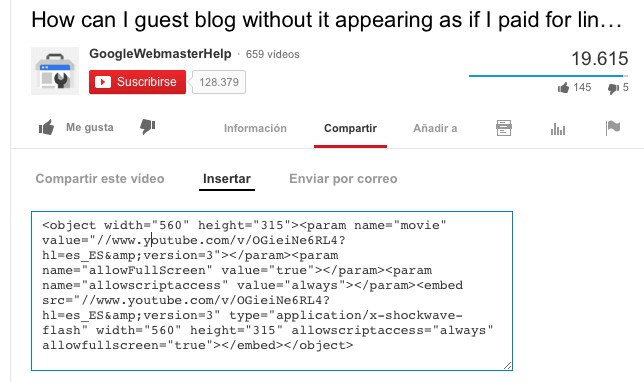
La sentencia del «Object» que he puesto en negrita es la que sacaréis directamente de la página del video que quieras en Youtube (o en cualquier otra plataforma de vídeos):

Una cosa a tener en cuenta, y que cambiaremos, será que la primera y la última de las líneas que he puesto en negrita, te saldrían también en tu artículo. Es decir, el titulo del artículo y la descripción del mismo.
Como seguramente no queramos que aparezca eso, vamos a hacer una pequeña modificación al código que nos ha generado.
De las tres líneas que he marcado en negrita, la primera y la última, quedarían de la siguiente forma:
<meta itemprop=»name» content=»How can I guest blog without it appearing as if I paid for links?»/>
<meta itemprop=»description» content=»How can I guest blog without it looking like I pay for links?
Ben Holland, Phoenix, AZ» />
Como veis he cambiado elementos que son pintados en la página por meta etiquetas que simplemente añaden información sin ser mostradas.
Pues bien, aunque te parezca a lo mejor un poco tedioso al principio, te aseguro que tardarás un minuto más en añadir tu video de cómo lo estuvieras haciendo actualmente, y tendrás buenas ventajas gracias a ello.
Comprobar que hemos configurado nuestro video correctamente
Una vez que hayamos creado el artículo y añadido el video de la forma que os he mencionado, vamos a comprobar que está todo correcto.
Para ello usamos la herramienta de Rich Snippets que Google pone a nuestra disposición.
En ella veremos un campo para insertar la URL de nuestro blog. Lo metemos y comprobaremos que abajo del todo sale bien configurado nuestro video.
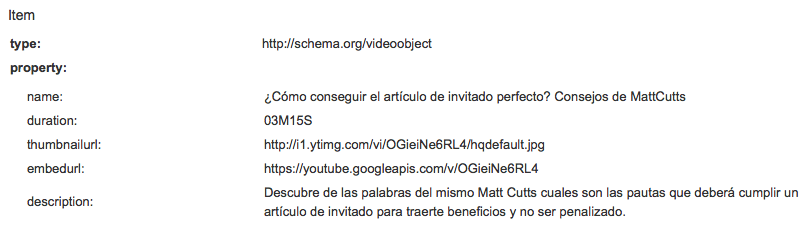
Un ejemplo de ello será el sacado de mi propio artículo:

Como podéis comprobar, se han añadido correctamente todos los campos necesarios para la etiqueta de video.
Ahí es todo!! No creo que tengáis problemas para implementar esto si queréis dar caña a los vídeos de vuestros artículos, pero si así fuera, sabéis que me tenéis a vuestra disposición para echaros una mano ;-).
¿Qué os parece? ¿Estáis usando esto correctamente en tu blog para que te salgan los vídeos en los resultados de Google? Me encantará también saber si esto lo conseguís de alguna otra manera en vuestros blogs.


Esta entrada tiene 9 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Ruben 02/10/2014
Buenos días Javien,
tu «truco» me ha molado mucho… espero implementarlo desde ya… buen trabajo. un abrazo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 02/11/2014
Me alegro Rubén!
Ya nos contarás si te ha funcionado. Y si tienes cualquier duda o problema para implementarlo… coméntamelo! 😉
Saludos y gracias por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier 02/11/2014
Muchísimas gracias, llevo meses detrás de esto, probé los microformatos directamente de schema.org, pero comprobe que los de la web solo funcionaban con videos subidos en tu propio servidor, no en los de youtube. Hice pequeñas modificaciones y no logré que apareciese. Voy a probar tu método y si funciona te deberé una cerveza o algo xD. Gracias por compartirlo!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 02/11/2014
jajajaj, Javier, si lo implementas en tu web y te funciona… con que has hayas leído el artículo y el comentario que has dejado, ya estoy completamente pagado!! 😉
Recuerda que es posible que una vez implementado tarde en aparecer… De hecho ahora Google ha eliminado los rich snippets en muchas webs. Aún así, en la herramienta para testear rich snippets que he puesto podrás probar si está bien configurado. Si es así, tarde o temprano aparecerá!
Ya nos contarás.
Un saludo y gracias de nuevo por el comentario.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier 02/17/2014
Muy buenas javier, aquí sigo peleandome con este tema jeje
es posible que si se tienen los datos de autor predomine en las serps la información de autor frente a la del video??, los microdatos me los detecta en la herramienta de google pero no se me muestra la imagen del vídeo si no la del autor. ¿recomiendas definir la autoría de todas las páginas de una web, o tan solo en lo artículos del blog?
Saludos y gracias por mantener cuidados a tus lectores 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 02/17/2014
Hola Javier,
Por lo que he probado creo que predomina el snippet del video frente al de autor. Supongo que dependerá un poco de cada caso, o la razón de porqué sale uno y no el otro no la sé, pero viendo mis artículos, suele acabar saliendo el video.
Si ves el que pongo de ejemplo en este post, verás que aparece el video, pero si ves cualquier otro verás mi cara de autor.
Ten en cuenta que aunque esté bien configurado, suele tardar un tiempo en aparecer en los resultados. Es posible que cuando pase un tiempo se cambie tu imagen de autor por el vídeo. Yo esperaría un tiempo e iría comprobándolo a ver si cambia.
Sino, podrías plantearte el quitar el autor de esa página, pero creo que sería complicado solo definir que en esa exacta no apareciera. Se me ocurre cómo hacerlo pero creo que es un poco engorroso.
Ya me contarás si acaba apareciendo la imagen del vídeo dejando que pase un poco de tiempo para que Google lo actualice.
Un saludo y gracias por volver de nuevo a comentar! 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Nicolás Marín 02/17/2014
Muy buen el artículo. He estado intentado que me pongan las miniaturas de videos en un proyecto de canciones traducidas, lo intenté desde un sitemap de vídeo, pero después de varias semanas sigue sin aparecer. Voy a aplicar las metadatos que dices.
Por cierto muy bueno este blog, me lo anoto 😉
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 02/18/2014
Hola Nicolás!
Me alegro muchísimo que te haya parecido útil el artículo y agradezco las palabras hacía mi blog ;-).
Ya nos contarás si consigues que aparezca siguiendo el método que os comento!
Ten en cuenta que puede tardar un tiempo en ser actualizado en los resultados.
Un saludo y mil gracias por comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Anónimo 07/12/2014
Hola, he intentado hacer lo que tu dices, tengo cinco videos insertados en un blog, y he sustituido el código como tu bien has dicho. Al intentar comprobarlo con la herramienta que comentas, me sale que no tengo ningún dato estructurado. Qué es lo que puedo estar haciendo mal? un saludo.