Cada vez más nos estamos acostumbrando a ver blogs donde al entrar vemos una portada completamente personalizada independientemente de lo que sería el típico blog con las últimas entradas nada más acceder a él. Si eso es lo más optimo o no dependerá mucho del caso, o de la temática de la web, e incluso provocará diversidad de opiniones entre los que podáis leer estas líneas. Sea como sea, el caso es que si te decides a poner una portada independiente de la página con las últimas entradas de tu blog, es posible que no sea algo tan trivial para ti y que incluso no sepas cómo hacerlo ( ¿o no te lo habías planteado si quiera? ).  Pues bien, en el artículo de hoy quiero despejar esa duda para los que aún la tengáis. Contaré:
Pues bien, en el artículo de hoy quiero despejar esa duda para los que aún la tengáis. Contaré:
Cómo montar un blog con una portada como página principal independientemente del resto de artículos?
Si has cotilleado un poco por el panel de control en WordPress, o incluso llevas tiempo peleándote con él, es posible que ya conozcas la siguiente opción que puedes encontrar bajo:
Ajustes -> Lectura.
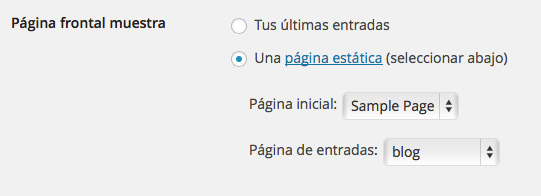
Te la muestro en la siguiente imagen:  Ahí ves que puedes definir la página inicial que quieres que aparezca en tu blog, y la página de las entradas. Parece muy clarito y con eso sería un poco tonto mi artículo ¿no?? Pero a la hora de la verdad no es tan simple, o por lo menos no lo veo yo así. Me surgirían varias preguntas, como por ejemplo:
Ahí ves que puedes definir la página inicial que quieres que aparezca en tu blog, y la página de las entradas. Parece muy clarito y con eso sería un poco tonto mi artículo ¿no?? Pero a la hora de la verdad no es tan simple, o por lo menos no lo veo yo así. Me surgirían varias preguntas, como por ejemplo:
- ¿Qué es la «Página de entradas«? – Realmente ¿qué quiere decir o cómo consigo yo acceder a mis entradas si defino una portada?.
Definir la portada principal de mi blog en WordPress:
Según la imagen que hemos visto arriba, la respuesta a cómo conseguir esa portada es muy simple:
- Lo primero que tendrás que hacer será crear una página que actuará como portada.
- Una vez guardada, la seleccionaremos en la opción de «Página principal«.
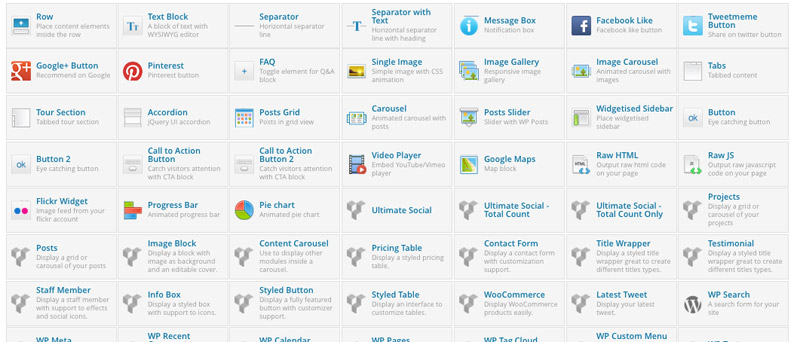
Actualmente todos los blogs de WordPress tienen la opción de configurar el «Layout», o lo que es lo mismo, el esqueleto de la página. De esa forma cuando crees la página que será tu portada principal, es posible que quieras que esta no tenga sidebar, por ejemplo. Así tendrías una página entera para ti para meter el contenido que quieras. Normalmente esta página sería como un post pero sin sidebar, lo cual podría no ser muy llamativo, pero por suerte tenemos opciones para crear una página de portada mucho más profesional y sin conocimientos de programación. Así podremos añadir ahí todos los elementos que queramos para hacerla atractiva para quien llega a tu home. Hay Frameworks como Genesis que ya traen opciones para configurar tu portada principal pero, yo personalmente uso un plugin con el que estoy encantado y que funciona a las mil maravillas. [su_box title=»EDITADO – Nuevo plugin del que estoy enamorado.» box_color=»#3691ff»] A continuación en este artículo os hablaré sobre Visual Composer pero he editado esta parte el post para hablaros de otro plugin con el que estoy muy contento últimamente para crear landings pages o artículos con diseños profesionales en pocos minutos. Se llama Thrive Architect y con ese enlace podrás ver toda la información sobre el mismo incluso un vídeo para que veas paso a paso cómo funciona. Realmente lo recomiendo antes que Visual Composer, aunque puedes seguir leyendo el artículo porque este tampoco está nada mal 🙂 [/su_box] Este plugin se llama «Visual Composer: Page builder» y lo podéis encontrar en esta página. Lo que permite este plugin es tener un nuevo panel de edición a la hora de crear una página o post en tu blog mediante el cual podrás ir añadiendo elementos a esa página. Estos elementos los obtendrás de una larga lista que tiene al plugin. Por ejemplo esto es lo que podría añadir yo en mi página cuando la edito o la creo nueva:
(pulsad sobre ella para verla más grande)
Veis que hay un montón de elementos (y quedan más pero quedaban debajo del scroll) que podré añadir a mi página o post para darle el toque visual y profesional que yo quiera.
Escribiría un post completo sobre esta herramienta, pero ya lo hizo mi amigo Victor Campuzano (¡con vídeo y todo!), así que mejor que lo veáis ahí que está muy bien explicado. Os invito a que veáis su artículo sobre Visual Composer.
He de decir que desde que Victor hizo el vídeo han salido actualizaciones que traen opciones nuevas muy interesantes como poder editar el post o página directamente tal cual lo verías en el blog, y no en la pantalla de edición. De esa forma podrás ir añadiendo elementos a la misma viendo cómo quedan directamente en tu blog.
¡A mi me parece una pasada de plugin!
He de decir que es de pago. Ahora mismo cuesta unos 25$ que, dependerá de cada uno, pero me parece una buenísima inversión ya que lo podrás usar en multitud de páginas para crear landings rapidísimo para lo que quieras. Además las actualizaciones te las irás descargando gratuitamente según vayan añadiendo nuevas funciones. Bueno, me he enrollado más de lo debido en la parte de crear la portada, pero la idea es que os quedéis con cómo la hemos elegido para que esta sea la pantalla principal de tu blog (lo mostrado en la imagen del panel). A partir de ese momento, cuando alguien entre en la dirección principal de tu blog (en mi caso sería monetizados.com ), le aparecerá esa página que has creado.
Configurar la página donde aparecerán los últimos artículos:
Pero claro, si al entrar en la url principal de mi blog me aparece esta página que he creado, ¿Cómo hago para recuperar el resto de artículos? ¿Puedo de alguna forma volver a ver esa pantalla típica con los últimos artículos que he publicado? La respuesta es sí, y es muy fácil, pero es posible que en algún momento tengas dudas sobre cómo conseguirlo. El objetivo es tener una url en tu blog en la que pudieras poner:
http:///blog
y ver las últimas entradas de tu blog. De esa forma tendrías la url principal que te llevaría a la portada, y la de «/blog» que te llevaría a la pantalla con las últimas entradas para poder navegar por tu blog como estamos acostumbrados. Lo que hay que ver ahora es cómo conseguir esa URL. Es muy fácil… Lo único que hay que hacer es crear una nueva página a la que llamaremos «blog» y la url la pondremos también como «blog». Después grabaremos esa página sin más, es decir, en blanco. Tendremos por tanto una página en blanco con:
- Nombre: «blog»
- URL: http://
/blog
Ahora hay que volver a la opción que habíamos visto al principio en «Ajustes» -> «Lectura» y seleccionamos en «Página de entradas» la nueva que hemos creado llamada «blog». Pues ya está, ya tenemos todo configurado para que tengamos la portada que hayamos diseñado a nuestro gusto al poner la URL de nuestro blog, y la página con las últimas entradas al poner nuestra URL/blog. Llegamos hasta aquí yo creo que está todo clarito ya que no es muy complicado pero tenía ganas de escribir esta entrada por si os quedara alguna duda a alguno. Por supuesto si algo no está claro o tenéis alguna pregunta, estaré encantado de intentar responder a través de los comentarios de la entrada. Por si queréis ver el efecto que tiene esto que acabo de comentar (tener una portada + página con últimas entradas), podéis entrar en mi último proyecto sobre Accesorios Gopro. Si entras en el enlace anterior verás la portada que he creado, y ahí verás un botón para que puedas ir a ver el resto de entradas (las cuales te llevarán a la URL «/blog»). Ahora solo me queda preguntarte:
- ¿Conocías esta forma o esto lo consigues de alguna otra manera? Estoy interesado en ver más formas ya que yo siempre lo hago así.
- ¿Cómo creas tú tus páginas para la portada de tu blog? ¿Usas algún otro plugin, las herramientas internas de tu propio tema en Worpress, o qué usas?
- ¿Crees que es mejor tener una portada en tu blog o la página con los últimos post publicados?
¡Estaré encantado de escuchar vuestra opinión! Sé que para mucho este artículo será una tontería y algo muy simple, pero con que a alguno de vosotros os sirva para poder implementarlo en vuestro blog, ya habré cumplido mi objetivo 🙂



Esta entrada tiene 3 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Johnny 03/08/2015
Hola Javi
Creeme que lo he hecho todo paso a paso tal como lo explicas, pero sólo me aparece la página que he hecho con Visual Composer y los artículos no me salen en la parte de abajo tal como en tu web, por mucho que hago no logro fusionar ambas páginas… ¿Tengo que especificar en la página que he creado dónde deben aparecer los post?
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 03/24/2015
Hola Johnny,
Perdona por el retraso en la respuesta.
En la portada principal de mi web, aparecen los artículos porque he puesto un componente del Visual Composer que muestra los últimos artículos.
Lo que comento en el post es cómo crear la página/blog que es dónde sí que aparecerán los últimos artículos.
No sé si eso aclara tu pregunta, sino, coméntame!
Un saludo y mil gracias por comentar 🙂
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Raquel 04/11/2017
Hola, aunque hace casi 2 años de este comentario, lo que falta en el artículo y lo que preguntaba Johnny es como enlazar las 2 páginas. Por ejemplo, meter un link en la pag principal haciendo referencia al blog, añadiendo un botón para ir al blog, o metiendo una opción en el menú, o de cualquier otra forma. Eso no se menciona en el artículo y como decía Johhny, si no lo haces no puedes llegar al Blog desde la página principal.