Hoy he decidido volver un poco al modo friki y hablar de un tema breve pero que es posible que os sirva a más de uno.
En concreto la idea la he obtenido al estar trabajando en algún proyecto con mi amigo Dean y ver que no tenía muy claro cómo realizar esto que os comentaré.
Espero que os sirva y desbancar con este artículo a la curiosa forma de Dean de tomar notas con fotos del móvil en la pantalla para luego replicar los pasos en su casa 😛 . Todo hay que decirlo, ¡método que le funciona perfectamente!.
Sin más rollo lo que quiero hoy es facilitar un poco la tarea de usar Adsense en el Framework Genesis de WordPress. Obviamente las ideas que explicaré se pueden aplicar a cualquier tema de WordPress, pero en este caso quiero centrarme en Genesis ya que es posible que sea de los más complicados a la hora de intentar meter mano a sus entrañas y también es uno de los más extendidos.
Si has compartido alguna conversación conmigo acerca de Genesis, seguramente te haya dicho que no me termina de gustar.
Sí que es cierto que tiene muchas posibilidades para modificar los elementos del blog a través del panel de control, pero si eres como yo, que te gusta meter mano al código para no tener ni un solo límite en lo que te propongas hacer, seguramente con este framework tengas más dolores de cabeza que con muchos otros (Defino «dolor de cabeza» como más tiempo invertido para encontrar la línea exacta en el código donde escribir lo que intentas añadir en el blog).
Opciones para colocar bloques de Adsense en Genesis.
Cuando estás usando el Framework de Genesis en tu blog, tienes varias opciones para añadir código Adsense en tu blog.
Las más sencillas son a través de alguna de las sidebars que vienen definidas, donde podrás añadirlo en el sidebar de la derecha, en el header, y en algún sitio más.
Pero es posible que no te guste la forma en la que queda o quieras añadir tu bloque de Adsense en algún otro lugar según se te ocurra.
Para ello, seguramente existan varios plugins que te puedan facilitar la tarea (fuera del propio Genesis) pero aún así, no podrás poner tus bloques exactamente tal y cómo te gustaría, sino que tendrás que ceñirte a las formas predefinidas por dichos plugins.
Además, también sabéis que siempre que puedo hacer algo sin necesidad de plugins, con un par de líneas de código, lo prefiero, como verás en mi iniciativa #pluginsfree. Esto es porque así te ahorras todos los ficheros del plugin y una serie de «código extra» que te puedes ahorrar para no sobre-cargar tu blog. Recuerda que cuantos menos plugins consigas poner, mejor.
Si lo que quieres es poner tus bloques de Adsense donde quieras, te voy a comentar un par de sitios donde podrás colocarlos y cómo hacerlo directamente metiendo mano al código de tu WordPress.
Si no estás muy familiarizado a la hora de tocar el código de WordPress, no te preocupes porque no es nada difícil para realizar ciertas funciones sencillas. Eso sí, siempre con las precauciones necesarias. Si estás en ese grupo de personas, te recomiendo que eches un vistazo a un artículo que escribí para Isabel y Paula de Enredando por la red donde verás unos consejos para perder el miedo al código de WordPress.
Colocar bloque Adsense entre el header y el resto del contenido.
En el primer ejemplo vamos a ver exactamente cómo añadir un bloque de Adsense entre el header y el resto del blog.
En concreto quedaría como veréis en la siguiente imagen extraída de mi blog de viajes viajerocurioso.com:

Lo primero que tendremos que hacer para colocar este bloque de Adsense, obviamente, será conseguir el código del bloque en la web de Adsense.
Una vez lo tengamos, lo siguiente será abrir el archivo que vamos a modificar de nuestro blog. Para ello vamos a entrar con un programa de FTP a nuestro blog.
No me quiero meter muy en detalle sobre este tema, pero si no tienes claro cómo manejar un programa de FTP para obtener el código de tu web, no dudes en dejar un comentario y te guiaré todo lo que pueda 😉 .
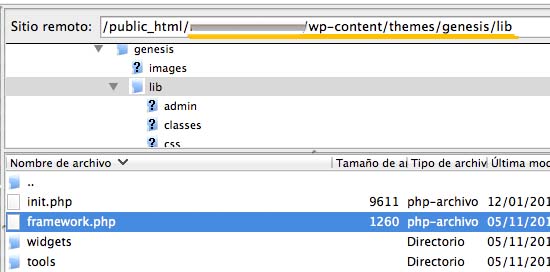
Como vamos a poner el ejemplo del blog de Genesis, vamos a buscar el archivo «framework.php» en la siguiente ruta:
wp-content/themes/genesis/lib
Por si os es más fácil, os dejo una imagen para que lo veáis más claro:

Ahí buscamos la linea:
get_header();
(Si haces una búsqueda con un editor, la encontrarás sin problemas ya que solo aparecerá una vez).
Justo después de esa línea vamos a añadir lo siguiente:
if (!is_singular()){
echo ‘<center><script type=»text/javascript»><!–
google_ad_client = «ca-______________»;
/* AF 728×90 Home Top */
google_ad_slot = «_____»;
google_ad_width = 728;
google_ad_height = 90;
//–>
</script>
<script type=»text/javascript»
src=»//pagead2.googlesyndication.com/pagead/show_ads.js»>
</script><br><br></center>’;
}
Lo que está en negrita es exactamente el código que te has descargado de la web de Adsense.
La primera línea:
if (!is_singular()){
Está indicando que solo aparecerá cuando estés en la portada del blog. Es decir, no aparecerá si entras en algún post en concreto o en otra página. Si quieres que aparezca en todas las páginas del blog, podrás quitar esa línea y el «}» que ves al final.
A parte también veis que hay un «<center>» para centrar el bloque de Adsense en la página y dos «<br>» para dejar un par de espacios debajo y que no quede muy pegado al texto.
Creo que es sencillo pero si tenéis problemas, comentadme!
Insertar un bloque de Adsense debajo del título de un post.
Ahora vamos a hacer lo mismo pero para que aparezca un bloque de Adsense justo debajo del título de cada artículo y antes de que empiece el contenido del mismo.
Para ello vamos a hacer lo mismo que antes, solo que tendremos que modificar otro fichero y tendremos que poner otro código de Adsense ya que el bloque que pongamos no será el de 728×90 de antes sino seguramente uno más pequeño, como por ejemplo uno de 250×250.
Ahora vamos a buscar el fichero «post.php» en la ruta:
/wp-content/themes/genesis/lib/structure
Lo abrimos y buscamos las lineas:
genesis_markup( array(
‘html5’ => sprintf( ‘<p class=»entry-meta»>%s</p>’, $post_info ),
‘xhtml’ => sprintf( ‘<div class=»post-info»>%s</div>’, $post_info ),
) );
y la siguiente:
add_action( ‘genesis_entry_content’, ‘genesis_do_post_image’, 8 );
Entre la última y las anteriores es donde vamos a poner el código.
En este caso será igual solo que cambiaremos la primera línea para que solo aparezca en los posts y no en la portada principal. Por tanto quedará como el siguiente:
if (is_singular()){
echo ‘<center><script type=»text/javascript»><!–
google_ad_client = «ca-______________»;
/* AF 728×90 Home Top */
google_ad_slot = «_______»;
google_ad_width = 250;
google_ad_height = 250;
//–>
</script>
<script type=»text/javascript»
src=»//pagead2.googlesyndication.com/pagead/show_ads.js»>
</script><br><br></center>’;
}
Donde de nuevo lo que está en negrita será el código que has obtenido en la web de Adsense.
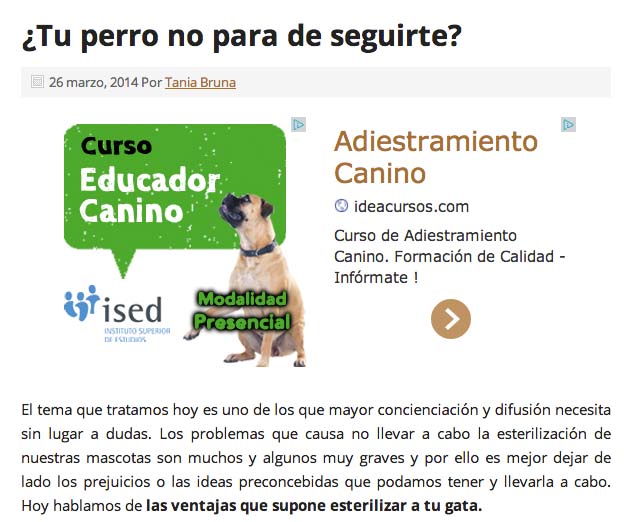
Vamos a poner otro ejemplo sobre este último y vamos a suponer que queremos poner dos bloques de Adsense juntos debajo del título, como podemos ver en la siguiente imagen sacada del blog de Dean de Animalfiel.es.

En este caso lo único que tenemos que hacer será poner el segundo código de Adsense justo después del primero, es decir, pégalo a continuación de «</script>«;
Cómo veis no es muy difícil controlar exactamente dónde queremos que aparezcan nuestros bloques de Adsense aunque el código de nuestro blog puede ser un poco complicado como es el Framework de Genesis. Aún así, siempre se encuentra la línea justa donde hay que meter la funcionalidad extra que quieras mediante código.
Espero que te sirvan estas dos posiciones, pero estoy abierto a ir aumentando el artículo si me decís que os gustaría saber cómo añadirlo en cualquier otra posición.
¿Qué te parece? ¿Te has planteado alguna vez insertar código así o te da miedo y prefieres buscar plugins para intentar hacerlo con ellos?
Como digo, cualquier duda que tengáis sobre cualquiera de los puntos, comentar sin problemas y lo resolveremos.
Y cómo siempre, si piensas que puede ser útil esta información para más personas, me encantará que lo compartas en Twitter, o en cualquier otra plataforma. Para Twitter te lo pongo fácil pulsando en el pajarito 😉 ¡¡Gracias!!!
[piopialo]Mira cómo puedes insertar bloques de Adsense en tu blog sin necesidad de plugins.[/piopialo]


Esta entrada tiene 17 comentarios
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Dean Romero 04/07/2014
Javi!!!
Jajajaja, me he partido con la parte de las fotos, es que mi método ancestral me funciona a las mil maravillas! jajajajaj
La verdad es que este tipo de contenidos me parece necesario y extremadamente útil, son muchos los que tenemos problemas con temas de código-Adsense y más aún en Génesis tal y como me has comentado..
Me lo tengo que leer a fondo a ver si interiorizo un poco más lo que me has enseñado al respecto, pero de todas formas me parece que continuaré dándote la tabarra 😉 (cerveza con limón por favor) ;p
Un abrazo tío!!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 04/08/2014
Hombre! Aunque este artículo te sirviera para hacer los cambios, espero que no cambies tu método de hacer fotos!! jeje.
Ya me dirás si te sirve para cuando quieras modificarlo, o dime qué falla para completar más el artículo o escribir más información sobre lo que no termines de pillar.
Un abrazo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Juan 05/08/2014
Google no es mas que un lobo con piel de cordero… Va de defensor de la libertad y de democrata y no es mas que un dictador.
Vende informacion a los gobiernos (vease en China con los disidentes o a las agencias de USA, multas en la Union Europea y EEUU por no respetar las clausulas de publicidad, etc.) Comercia con la informacion personal de los usuarios de internet…
Cierra cuentas de Adsense como le da la gana y no hay apelacion posible… Cambia las reglas «motu proprio» cuando le da la gana…
Procuro evitar a Google todo lo que puedo.
Nadie sabe en realidad lo que nos mete con sus «algoritmos».
Saludos.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Web animales 05/22/2014
Muy bueno el tutorial, no hay ningún plugin que te permita esto sin tener que tocar código?
Un saludo
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 05/22/2014
Hola,
Puedes echar un vistazo a este artículo: https://www.monetizados.com/colocar-adsense.html , es otra opción.
Seguro que hay plugins aunque he visto que por lo general son menos personalizados. Si me entero de alguno te digo pero en principio este tipo de funciones las suelo hacer más como lo que comento en el artículo.
Un saludo y gracias por comentar.
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
ulises 07/07/2014
Hola Javien, intente hacer esto pero no me funciono en un theme child de Genesis… actualmente estoy utilizando el theme Metro Pro de Genesis pero no me funciona.. alguna sugerencia? :/
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/25/2014
Hola Ulises,
Conseguiste solucionarlo tal y cómo hablamos por Mail??
Un saludo!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Cobo Calleja 08/17/2014
Hola Javier, tengo el mismo problema de Ulises cuando puedas nos dices algo, muchas gracias como siempre
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 08/25/2014
Hola Cobo Calleja,
Hablé con Ulises por mail y esto es lo que le comenté que seguramente le faltara algún punto y coma, comillas, o algo así y por eso le sale un error o una página en blanco.
Si no has conseguido ponerlo aún, pásame, una captura de donde has metido el código y así podré intentar localizar que pasa.
Ya me dirás!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Diego 09/29/2014
Hola Javier, ya era hora que alguien publicara algo al respecto del modificaciones del código de Genesis, parece que hay mucho miedito en general a tocar el código de este framework. Yo solo veo un problema al insertar el código de adsense directamente en el framework, cuando actualices se pierde y vuelta a modificar. Esto mismo se puede hacer directamente desde el functions.php del tema hijo por medio de shortcodes.
Bueno, genial Javier gracias por el post
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 09/30/2014
Hola Diego,
Si, la verdad es que meter mano a Genesis suele ser más complicado que en otro tipo de temas hasta que le pillas es truquillo. He de decir que ahora no lo uso por eso mismo. El tiempo que me requería hacer cualquier cambio (soy mucho de tocar código a mi antojo antes de buscar algún plugin que haga lo que quiero) era mucho más que lo que tardo con un tema “normal” que no sea de Génesis.
Aún así, la maravilla de WordPress es que todo se puede hacer, así que hasta con Génesis puedes meter mano y conseguir lo que quieras directamente desde código.
Pero sí que es cierto que no mucha gente se mete a eso, y de eso creo que viene también el éxito de Génesis, y es porque es bastante configurable sin necesidad de entrar en las entrañas del código.
En cuanto a lo de actualizar, tienes toda la razón. No me quise extender mucho más, pero sí que es cierto que si actualizas tendrás que volver a aplicar estos cambios.
La solución que propones del tema hijo es buena, pero pasaría lo mismo si actualizas este… se volverían a perder los cambios.
Una solución más eficaz y que evita problemas sería la de crear esa opción mediante un plugin. Obviamente eso es de más nivel, pero bueno, es posible que pronto escriba sobre ello 😉 .
Un saludo y muchas gracias por pasarte a comentar!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
nicolas 01/14/2015
Hola, ¿alguien lo consiguió con el METRO PRO de Genesis? Si es así os agradecería que lo postearais ya que con esto de programas FTP no me aclaro y soy malisimo en código.
Gracias y saludos
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
ulises 01/14/2015
Hola Nicolas… encontre una manera mas sencilla de hacerlo sin necesidad de codigo… solamente instalas el plugin Quick Adsense y lo configuras dos codigos de adsense en una misma caja del plugin y listo funciona.. asi lo tengo ahora en mi sitio puedes ver un ejemplo de como lo tengo aqui: http://elpsicoasesor.com/caracteristicas-de-las-mujeres-que-aman-demasiado/
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Johnny 03/01/2015
Hola Javi, hay alguna forma de hacer esto en WordPress para los que no usamos Génesis?
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 03/02/2015
Hola Johnny,
Si, para los que no usamos Génesis suele ser mucho más sencillo saber dónde insertar el código. Hice esta entrada precisamente para Génesis porque es mucho más rebuscado el meterse con el código a saber dónde insertarlo.
En un tema normal se suele saber más rápido.
Si tienes problemas para insertarlo en el tuyo, comentamelo y lo vemos.
Saludos!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Diego 04/28/2015
Hola Javi, he acabado en tu blog rebuscando por ahí la forma correcta de insertar los anuncios en mi web. He probado de todo, incluso plugins como Quick Adsense pero no consigo solventar el problema. El caso es que mi theme (Engine) muy bueno para tecnología, no permite que se vean dichos anuncios en un smartphone, pero en el ordenador se ven perfectamente. Es como si al hacer scroll en la pantalla del smartphone desaparecieran. He abierto hace unos días un hilo en los foros de soporte de Google por si quieres echarle un vistazo y lo que me responde un usuario. He probado varias cosillas que verás allí y sigo con el problema.
Me gustaría un poco de ayuda y te compensaría con un enlace desde mi blog que nunca viene mal. SAludos crack!
Notice: Only variables should be assigned by reference in /home/monetizados/web/monetizados.com/public_html/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php on line 590
Javier Elices 04/28/2015
Hola Diego,
Que raro, no me suena haber tenido problemas para visualizar Adsense en móviles.
Creo que se te ha olvidado comentar cuál es tu blog ¿no? Si lo pones le intento echar un vistazo…
Creo que tampoco has puesto el enlace al hilo en Google :-S jeje.
Un saludo y ya me cuentas!